The cross-platform principle of Kotlin Native
Kotlin Native’s cross-platform is pretty much all-inclusive.
- JVM
- JS
- Android / Android NDK
- Apple
- Linux
- Windows
- WebAssembly
In short, although Kotlin can run on JVM and call Java code, Kotlin is not Java, and with the help of LLVM, Pure Kotlin Code can be compiled into With LLVM, Pure Kotlin Code can be compiled into platform code to achieve VM-less cross-platform.
It can be compiled as an executable, a library, or of course an Apple framework.
Write an API SDK: HappyNasa
I’m not worried at all about using Kotlin Native on Android, so the main conclusion I want to draw is how it works with Swift.
A typical scenario would be to write an API SDK in Kotlin Native, where the SDK would request the API and parse the JSON, and return a deserialized object to Swift.
First we need an API.
After looking around the web, I found that NASA has an interesting API for Astronomy Picture of the Day, which you can see by visiting this Astronomy Picture of the Day page.
The API URL provided by NASA looks like this
|
|
You can request your own API_KEY at https://api.nasa.gov/.
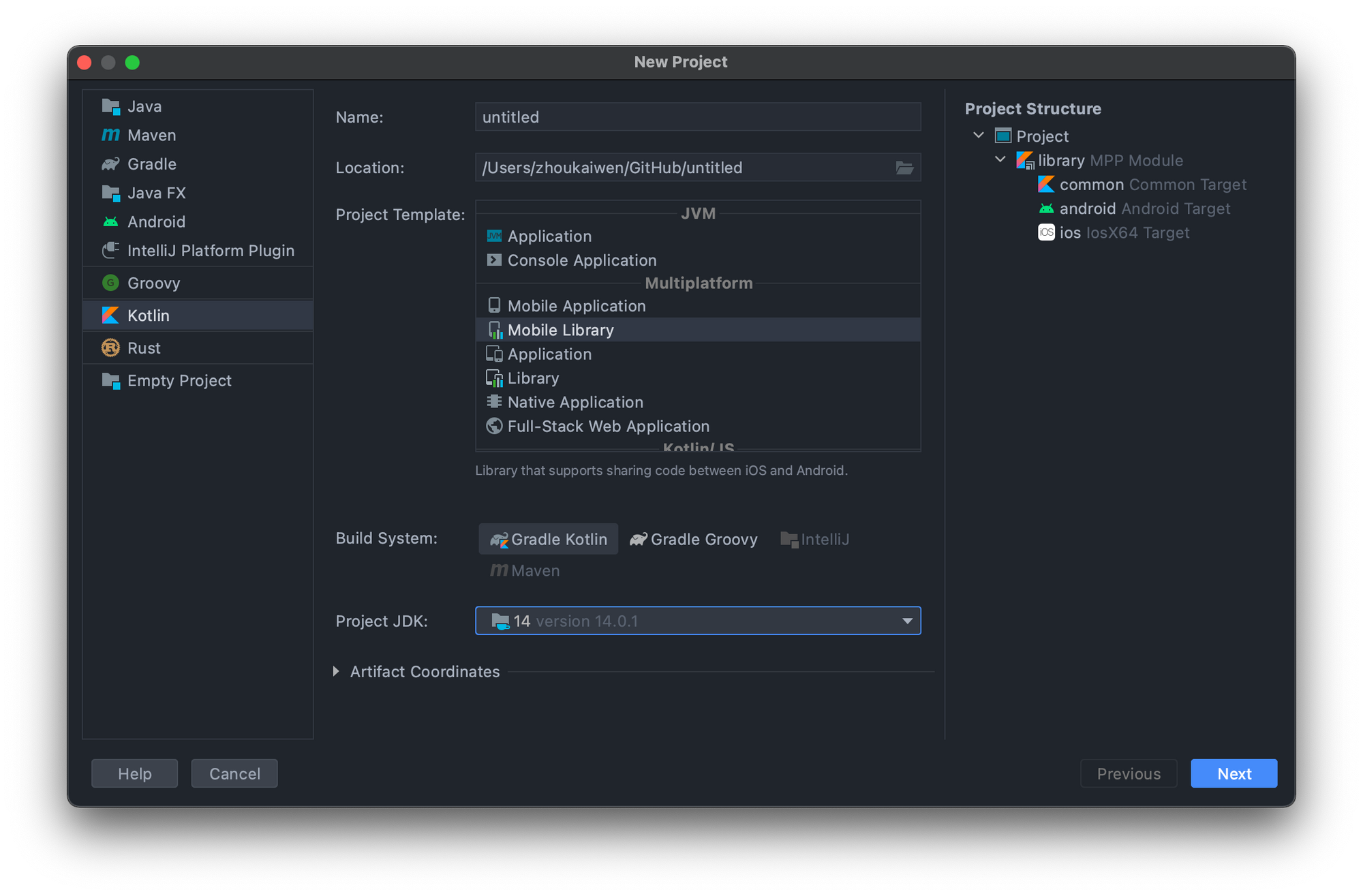
The next step is to create a Kotlin Native project, I use IntelliJ IDEA.
File -> New -> Project
Select Mobile Library like the following image

Three targets will be created by default
- common
- android
- ios

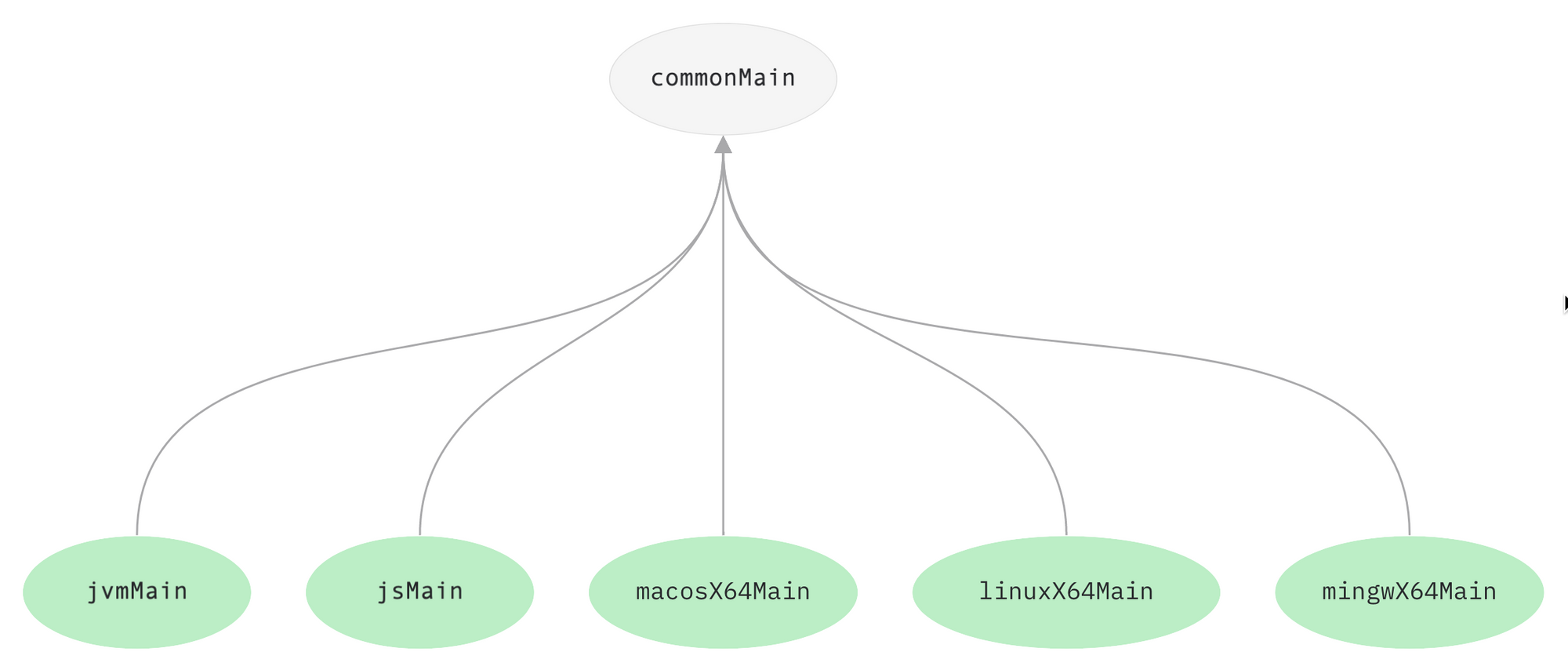
To continue in short, the code in common is the common code where theoretically the core logic of the SDK should be placed, while android and ios can use the shortcuts feature, inherits from common, and can use its own platform interface.
The usage can be seen in the passing of the Platfrom variable of the Greeting class.
commonMain/kotlin/me.zhoukaiwen.library/Greeting.kt
iosMain/kotlin/me.zhoukaiwen.library/Platform.kt
If you press Build now, you will find the compiled Framework in the build/bin/ios folder in the project directory, ready to use out of the box.
Make a network request
Now you can go to my repo kotlin-native-library-demo and download the finished project
The first step is to configure build.gradle.kts to add the serialization and network request library Ktor dependencies, focusing on the following steps.
|
|
For a description of the structure of this file, see official documentation Discover Project and Build final native binaries
Next you can write the request logic
commonMain/kotlin/me.zhoukaiwen.library/Nasa.kt
|
|
Now press Build and we will find the ios, iosArm64 and macos frameworks for all three platforms under build/bin.
Create Swift Package
The first step is to merge the Framework into an xcframework using xcodebuild.
|
|
Then it’s time to create our new Swift Package project, skip the tutorial on how to create it, you can download the completed project kotlin_native_swift_package_demo_lib directly from Github.
Configuring Package.swift.
|
|
The main operation is to increase the binaryTarget, refer to the official documentation of Declare a Binary Target in the Package Manifest can be.
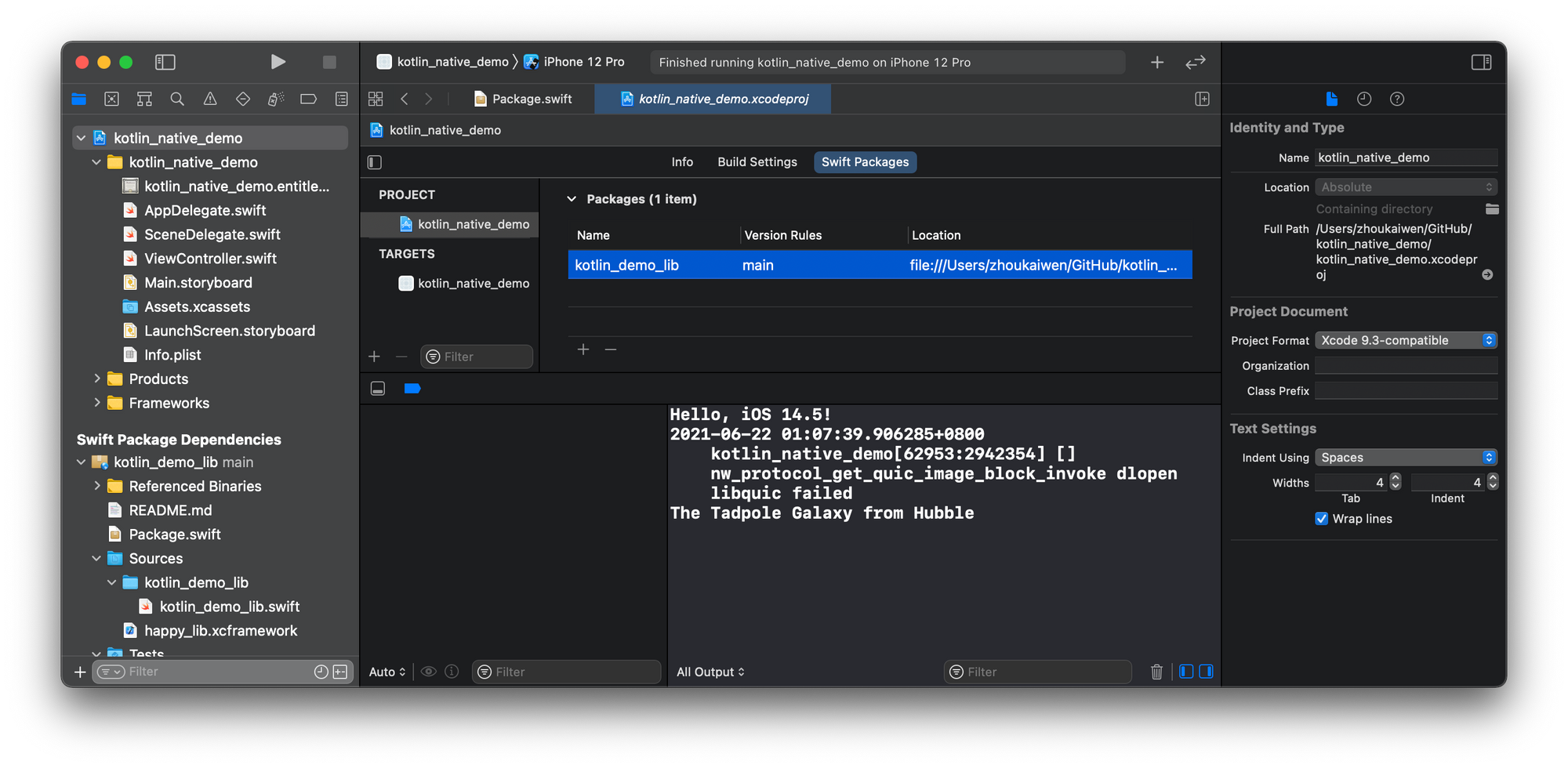
Using HappyNasa in iOS
Create a new Xcode Swift project and add a reference to the Swift Package we just finished, which you can download from my repo kotlin_native_ios_demo You can download the finished project here.

Note that I’m referencing a local address, so if you clone my project directly, please re-add the Swift Pakcage dependency.
ViewController.swift
|
|
It feels elegant to use, and Kotlin’s suspend function is translated into Swift’s completion handler. The APOD object defined in Kotlin also has normal access to properties.
Conclusion
Kotlin Native looks like a great cross-platform solution, with the features of a high-level language and the ability to compile perfectly for multiple platforms.
Of course, there are still some shortcomings, Catalyst and Apple Silicon architecture support is still in progress, according to the official issue KT-40442 KT-45302 should be available by the time Kotlin 1.5.30 is released.
But I still have a dream that one day Swift will be able to run on various platforms as easily as Kotlin.