
There are many mobile application development frameworks out there, but it’s best not to be too arbitrary before choosing one, and it’s better to compare them in detail.
This article provides a detailed comparison between React Native and Svelte Native to help you make your choice.
What is Svelte Native?
Svelte Native is based on the Svelte front-end framework, which allows Svelte developers to easily build native Android and iOS apps. It was originally released in November 2021 by Rich Harris, author of Rollup.
Why use Svelte Native?
Aren’t there enough of these frameworks out there, so why mess with a new one? Well, Svelte is built to be fluid, interactive, simple and efficient. Svelte is the opposite of the frameworks you are familiar with and you will learn more about it in this article.
Svelte Native combines the best of Native Script and Svelte.
According to the Svelte Native Native website, it is “a mobile application framework powered by Svelte that enables you to build mobile applications using known web frameworks.”
What is React Native?
React Native, which you’re already familiar with, is a cross-platform mobile app development framework based on React that lets you build native Android and iOS apps. It is one of the top mobile application development frameworks, designed and developed by Facebook for its internal development. It became an open source project in 2015.
React Native combines the best parts of native development with React, the best-in-class JavaScript library for building user interfaces.
Before React Native, developers used a mix of mobile applications built using web technologies such as HTML, CSS, and JavaScript. While they had access to native APIs, the UI primarily leveraged your mobile device’s web view.
This led to many issues with performance, speed, and app store hits. Enter React Native, which allows JavaScript code to talk to native code using a bridge, resulting in faster, higher-performing apps. You’ll see more details about this in the next part of this article.
So, if Svelte and React Native both do the same thing, how do they differ? I’ll get to that. First, I’ll explain their inner workings. Let’s start with React Native.
How React Native works
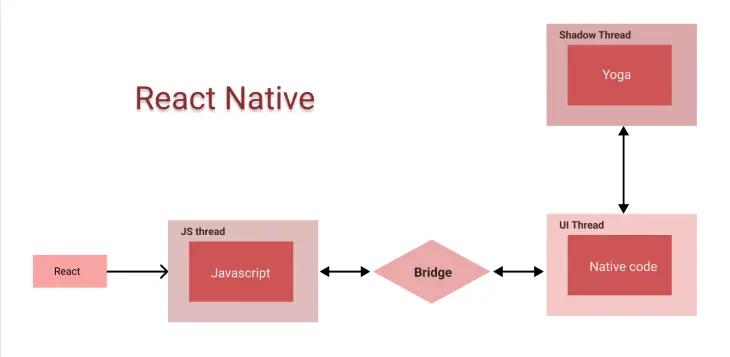
React Native creates a native bridge between the application and the target device (Android/iOS), allowing JavaScript code to talk to native code and vice versa. It does this by creating three threads to interpret the JavaScript code at different levels: a UI thread, a Shadow thread and a JavaScript thread.
React Native’s UI threads
The UI thread is responsible for running your application and is the only thread that has access to your UI. As such, it can update your UI.
Shadow thread
The Shadow thread computes the UI layouts you create with React and sends them to the native code in the UI thread. React Native uses Yoga to convert JavaScript UI code into a layout system that the host platform can understand.
JavaScript threads
JavaScript threads process your JavaScript UI layouts and send them to the Shadow thread for computation, which sends them to the UI thread.

However, the design of React Native poses some challenges. Performance can be an issue for applications with multiple animations and many frames per second stacked on the UI. The React Native team has been working on Fabrics to solve this problem, as it allows your React Native code to talk directly to your device’s native code.
Ultimately, this will remove the bottleneck that comes with using the React Native bridge. You can learn more about the React Native bridge and how React Native works in this presentation by Emil Sjölander.
Next we’ll look at Svelte Native.
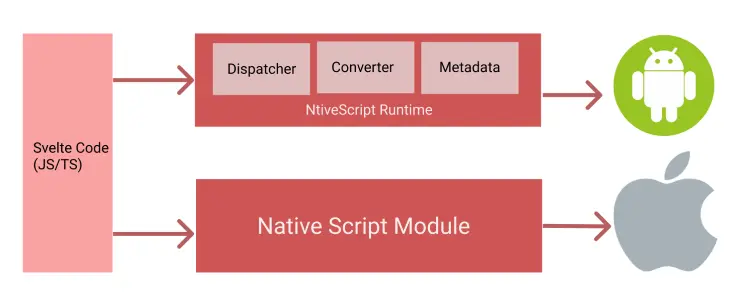
Using Svelte Native
Svelte Native uses NativeScript, which allows you to develop native applications using JavaScript and allows JavaScript code to access device native code directly. It has no wrapper, which means you can access all supported device APIs.

Svelte Native vs. React Native
JSX Support for React Native
JSX is a JavaScript syntax that allows you to write both HTML and JavaScript in a single file. React Native supports JSX because every React developer who switches to React Native is already familiar with JSX.
However, Svelte does not support JSX. Svelte Native allows you to write view components as HTML that maps directly to the device’s native view components.
Bidirectional Data Binding
Two-way data binding allows real-time data updates for different components. Svelte allows you to bind data in HTML and/or components using the bind:value directive.
React Native does not have this feature. However, it is possible to set values and change handlers to enable bi-directional data binding with React, as shown in the following code.
|
|
Platform related code
When writing the Svelte Native code, I noticed that there was more Svelte code than there was JavaScript written. This is because Svelte considers itself to be its own web framework, not a JavaScript framework, unlike React, although most of the syntax consists of more plain HTML and JavaScript.
For example, a loop in React would look like this.
It is essentially the same code that will be written in vanilla JS. But in Svelte, the situation is different – you have to learn a new way of writing loops. The loop uses a template tag similar to mustache syntax.
It’s too easy! But it’s not pure JavaScript, so as long as you don’t plan to reuse this code in another project, it’s not a problem.
Comparison of the popularity of Svelte Native and React Native
React Native has a much larger community than Svelte Native. At the time of writing, React Native has over 100,000 Stars, while Svelte Native plus NativeScript has just over 20,000.
If you have a problem in development, it’s easier to find help with React Native than with Svelte Native because there are probably many developers who have encountered the same problem and have shared their solutions.
Learning curve and development speed
React Native has a steep learning curve compared to Svelte Native. Any developer who knows JavaScript can start using Svelte Native now because the syntax is simple, short and easy to understand.
React Native requires knowledge of React and is harder to get started because you need to understand how JSX works and how lifecycle hooks work.
The speed of development depends a lot on the developer and how well they know how to use the tool (React or Svelte). What if you want to make the transition from using React Native to Svelte Native? Transitioning from a React Native developer to a developer focused on Svelte Native is not difficult, but if you are switching from Svelte Native to React Native, it may take a little more time to learn.
React Native and Svelte Native development environment installation
Setting up React Native for development depends heavily on the tools you are using. If you are using the React Native CLI, setting up React Native is more challenging because you need to set up Xcode or the Android SDK to compile and run the emulator. However, using Expo simplifies the setup process because it compiles your code in real time. You can also easily view changes in the Expo test app.
For Svelte Native, you need to set up the Android SDK to run NativeScript because there are no tools that allow you to test React Native the way Expo does. Developers used to use the preview app for testing, but it has been deprecated and is no longer maintained. Hopefully there will be one in the future.
Conclusion
Both of these mobile application development frameworks are great. But there is no best, only best fit. If you are planning to start a new mobile app project and you are familiar with JavaScript and want to build quickly, start with Svelte Native.
However, if you’re a React developer, you may prefer to build with React Native because it fits the React stack best. One last note: As of this writing, Svelte Native is still in beta and some limitations and ongoing improvements are expected over time. Thanks for reading!