Today, I saw an interesting effect on CodePen - GSAP 3 ETC Variable Font Wave.
Preview Link: https://codepen.io/Chokcoco/pen/BamYMYg
It is implemented with the JS animation library GSAP. Take a look.

I wondered if I could use CSS to achieve the same effect. After trying it out, I managed to achieve the original effect using pure CSS.
The core of the above effect is the animation of the text, which changes from thinner and tighter to thicker and farther apart. Some people may think this is transform: scale(), but it is not.
scale is to zoom in and out of an object in equal proportion, and a closer look at the above effect, it is clear that there is a change in the thickness of the font, the font’s word width. Here, in fact, a relatively new feature of CSS is used – variable fonts, that is, font-variation.
In this article, we will use this effect to introduce what is CSS font-variation.
What is CSS font-variation, variable fonts?
According to MDN – Variable fonts, Variable fonts are an evolution of the OpenType font specification that allows multiple variants of the same font to be combined into a single font file. This eliminates the need to split fonts of different widths, weights, or styles into separate font files. We can simply use CSS with a single @font-face reference to get the various font variants contained in this single file.
The concept is a bit hard to understand, so let’s explain it briefly.
The counterpart to variable fonts is the standard (static) fonts.
Standard (static) fonts are font files that represent only a particular combination of width/weight/style of a font , usually the font files we introduce on the page are of this kind, representing only a particular combination of width/weight/style of this font.
And if we want to introduce a font family (such as the Roboto font family), it may contain “Roboto Regular” (regular font weight), “Roboto Bold” (bold), or “Roboto Bold Italic” (bold + italic), and so on. This means that we might need 20 or 30 different font files to have a whole family of fonts (and several times more for large fonts with different widths).
With variable fonts – font-variation, which can be thought of as all in one – all permutations of weight, width, italics, etc. can be packed into one file. Of course, this file may be a bit larger than a regular single font file.
Limitations of static fonts
For example, in Google Font, I pick a standard static font at random and implement an animation of the font-weight change of the font.
|
|
Look at the results.

There is no such thing as what we think, because the font thickness is from 100 to 600, so the font becomes thicker in sequence, there are only two font-weights in total.
- When font-weight: is at 100 - 500, it is actually font-weight: normal;
- When font-weight: 600, it is actually hitting font-weight: bold.
This is the limitation of traditional static fonts. In a single font file, you will not actually have all the thickness and width types of that font.
Variety of variable fonts
Next, we switch to variable fonts.
The syntax for loading variable fonts is very similar to other web fonts, but there are some significant differences that are provided by upgrading the legacy @font-face syntax available in modern browsers.
The basic syntax is the same, but the font technology is different, and variable fonts can provide allowable ranges for descriptors like font-weight and font-stretch, rather than being named according to the font file loaded.
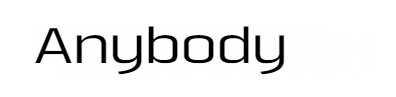
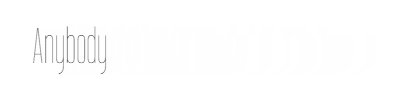
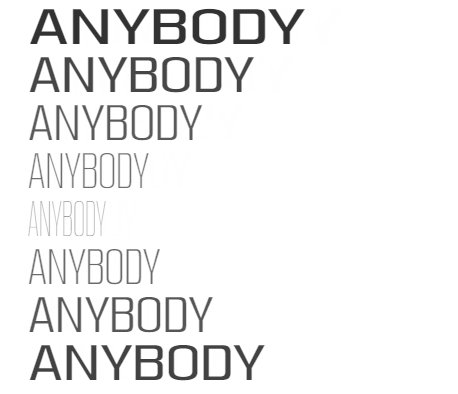
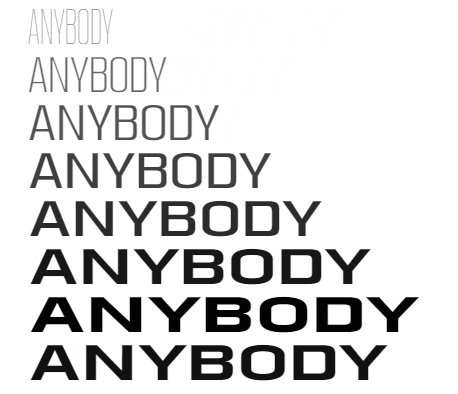
Below, we will load an AnyBody variable font that supports font thicknesses from 100 to 900 and font stretching and distortion from 10% to 400%.
|
|
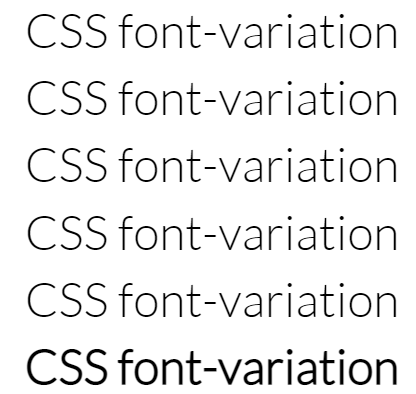
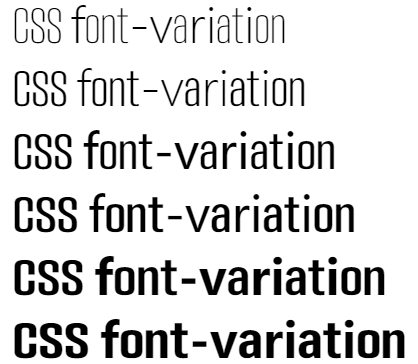
Again the font thickness is set from 100 - 600. the effect is as follows.

This time, you can see that the font has a noticeable even change, supporting gradual changes from font-weight: 100 to font-weight: 600. Here is the beauty of variable fonts.
Understanding font-variation-settings
In addition to controlling the thickness of variable fonts directly via font-weight, CSS provides a new property, font-variation-settings, to control multiple properties of variable fonts simultaneously.
At the heart of the new format for variable fonts is the variation axis concept, which describes the range of variation allowed for a particular feature in a font design.
All variable fonts have at least 5 property axes that can be controlled via font-variation-settings. They are registered axes that map existing CSS properties or values.
They are
- font-weight axis “wght”: corresponds to font-weight and controls the thickness of the font
- width axis “wdth”: corresponds to font-stretch, which controls the stretching of the font
- slant axis “slnt” (slant): corresponds to font-style: oblique + angle, controls the slant of the font
- italic axis “ital”: corresponds to font-style: italic, controls the slant of the font (note that it is not the same slant as font-style: oblique)
- optical-sizing axis “opsz”: corresponds to font-optical-sizing of the font, controls the optical size of the font
Well, it may be a little bit confusing, it’s okay, you can understand what it means immediately by an example.
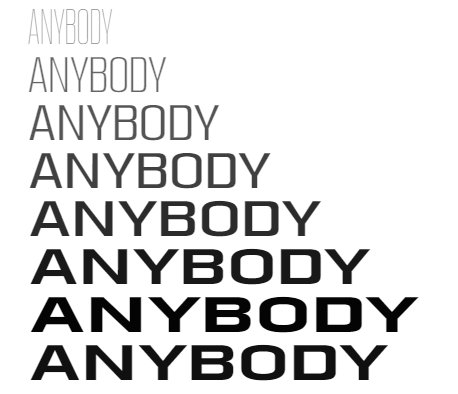
Still using the above variable fonts, we use font-variation-settings to implement an animation of the change in font thickness.
|
|
|
|
The effect is as follows.

Which, in fact, can be interpreted as an animation that takes advantage of the font-variation-settings: “wght” change, which is equivalent to the font-weight change animation.

Using font-variation-settings to change multiple features of a font at the same time
OK, so why bother with font-variation-settings if it’s the same effect?
That’s because font-variation-settings not only supports font thickness variation, but also supports multiple style attribute variation of the above-mentioned registration axis settings, and some font style attribute variation of the custom axis.
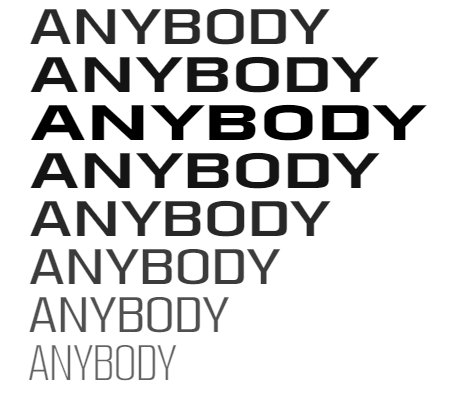
This time, in addition to the font thickness, we add the “wdth” variation, that is, the font stretching.
|
|
|
|
This time, the animation effect is performed from 100 to 600 font thickness and from 60% to 400% font expansion. The effect is as follows.

That is, font-variation-settings supports multiple font styles changing together, which is very important.
Here, we can actually use this to achieve the effect shown in the title image, we simply modify it by adding multiple lines and setting a negative animation delay for each line.
To simplify the code with SCSS, the core of the following code is to add an identical animation font-variation-settings animation to each li, and set the animation-delay with equal difference in turn.
|
|
The effect is as follows.

Okay, next, simply construct a 3D scene using CSS 3D, the complete CSS code is as follows.
|
|
At this point, we have basically restored the effect of the animation in the beginning of the article.
The complete code and DEMO effect you can click here: https://codepen.io/Chokcoco/pen/YzEeBOJ
Variable axes for font-variation – registered axes and custom axes
Back to variable fonts themselves. The concept of variable axes was mentioned above, and they are divided into registered axes and custom axes, which are
- registered axes - registered axes
- custom axes - custom axes
The core of the new format for variable fonts is the concept of variable axes, which describes the range of variation allowed for a particular characteristic in a font design.
For example, the ‘weight axis’ describes the thickness of the font; the ‘width axis’ describes the width of the font; the ‘italic axis’ describes whether to use italic glyphs or not and can be switched on or off accordingly; etc. Note that the axes can be both range and switch selectable. The font weight may be between 1 and 999, while the italics may be a simple 0 or 1 (off or on).
As defined in the specification, two types of deformation axes exist, registered axes and custom axes.
The registered axes are the most common and are so common that the authors who developed the specification felt the need to standardize them. The five currently registered axes are word weight, width, slant, italic and optical size.
The above article actually lists the 5 registration axes and briefly describes their use. List them once more.
- font-weight axis “wght”: corresponds to font-weight, which controls the thickness of the font
- width axis “wdth”: corresponds to font-stretch, which controls the stretching of the font
- slant axis “slnt” (slant): corresponds to font-style: oblique + angle, controls the slant of the font
- italic axis “ital” (italic): corresponding to font-style: italic, controls the slant of the font (note that the slant is not the same as font-style: oblique)
- optical-sizing axis “opsz”: corresponds to font-optical-sizing of the font, controls the optical size of the font
Custom axes are practically unlimited: font designers can define and define any axis they like, and only need to give it a four-letter label to identify it in the font file format itself.
Let’s look at an example of a custom axis.
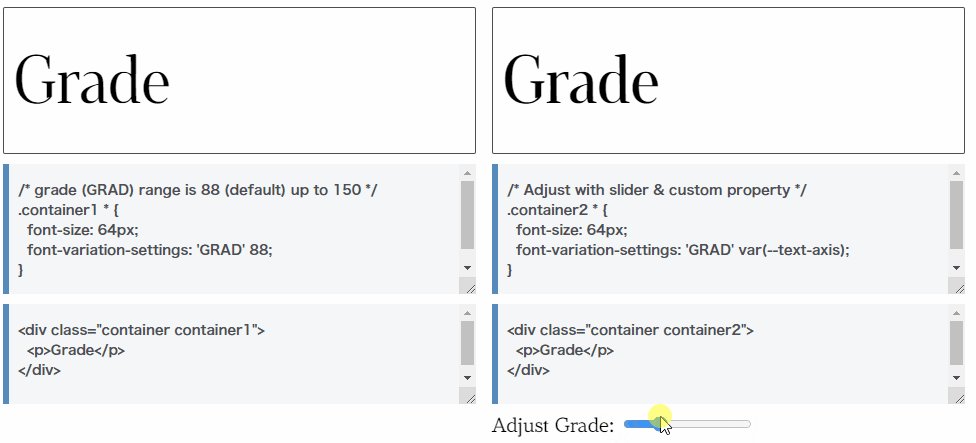
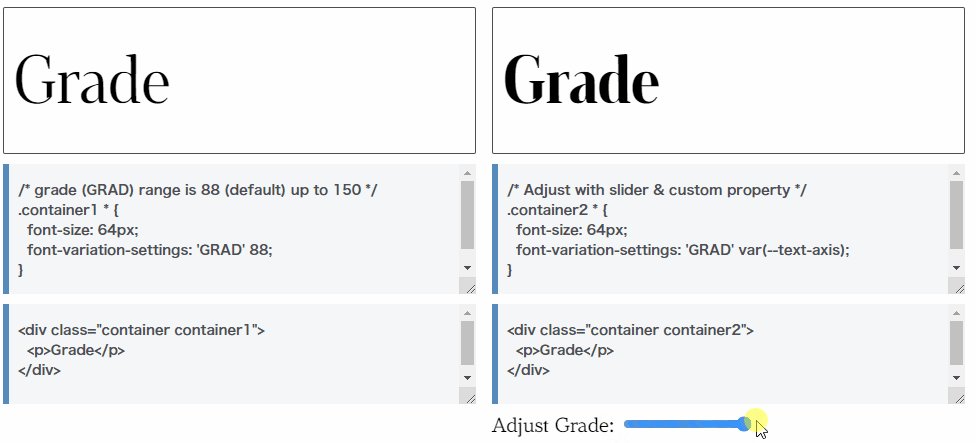
|
|
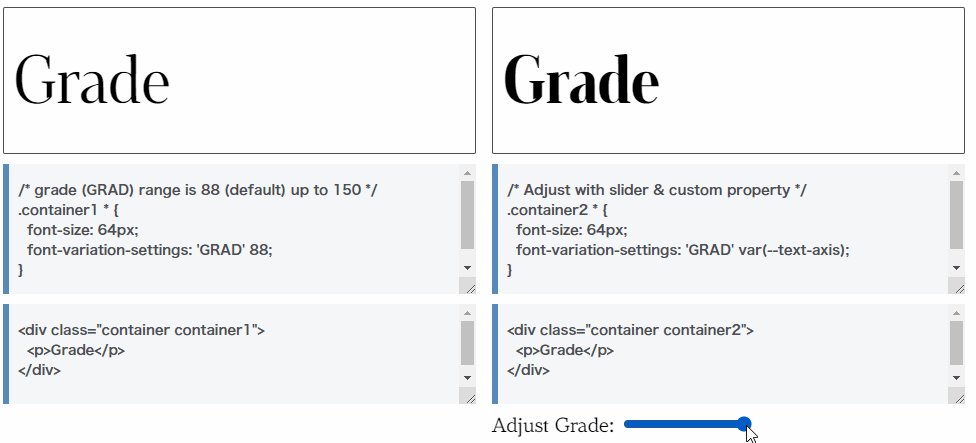
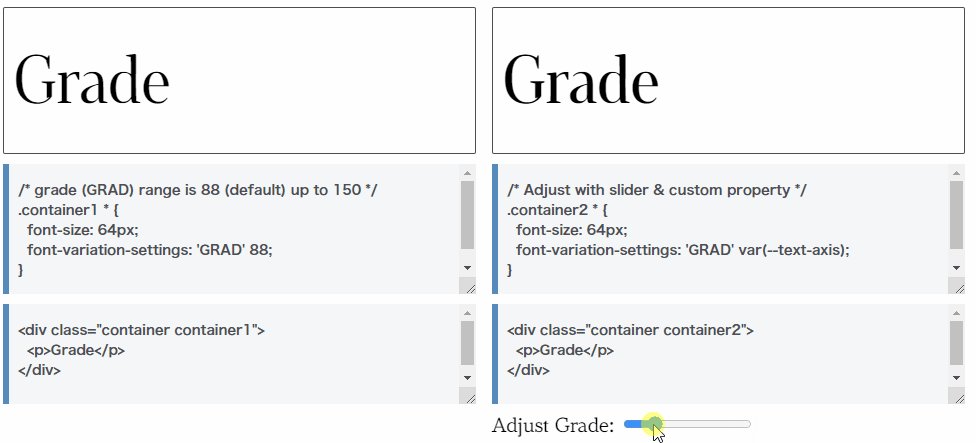
The above font-family: “Amstelvar VF” is a variable font, while ‘GRAD’ is one of the custom axes, meaning grade axis.
- GRAD’: The term “grade” refers to the relative weight or density of a type design, but differs from the traditional “weight” in that the physical space occupied by the text does not change, so changing the grade of the text does not change the overall layout of the text or its surrounding elements around it. This makes the level a useful axis of change, as it can be changed or animated without causing a reflow of the text itself.
There is a DEMO on MDN about changing the value of ‘GRAD’, which corresponds to a font change. the effect is as follows:

It is worth noting that custom axes can be any design variation axis the type designer imagines. There may be some that will gradually become quite common, evolving into even registered axes as the specification evolves.
Where to find variable fonts?
OK, now if I want to use variable fonts in my business to implement an effect or animation, where can I look for resources for variable fonts?
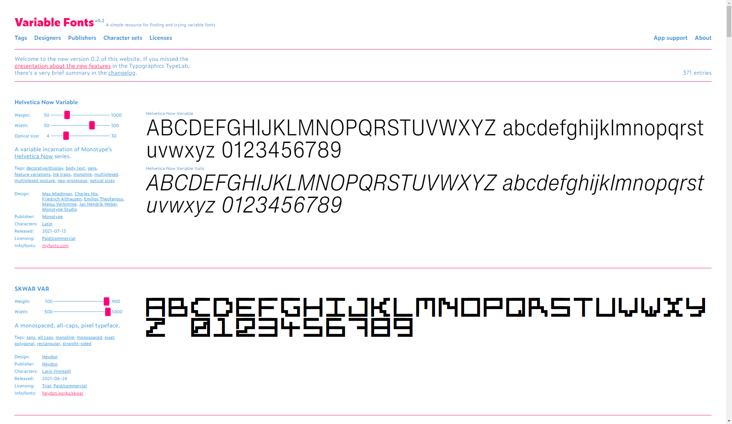
Here is a great website – Variable Fonts: https://v-fonts.com/
It has a very large collection of Variable Fonts and lists the range of font properties they support on the registration axis, for example, font weights from 100 to 700, so we can freely debug the preview

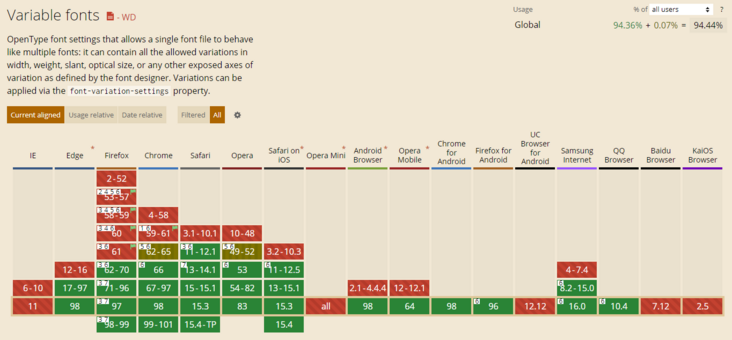
Can i Use (2022-02-20)
Can I start using variable fonts now?
Screenshot of Can i Use as of today.

Compatibility has been very good, regardless of IE series then you can go on the actual production environment.
Finally
If you’re interested in CSS Font Variation, here’s a good article to read: Introduction to variable fonts on the web.