There is a long-standing debate about whether to use Preact or React, the MIT-licensed open source software that has over 26k stars on GitHub and 1/4 million downloads per week on NPM. And React, an internal project from Facebook, has become one of the mainstream front-end frameworks after being open-sourced in 2013.
Baidu has asked to stop using React / React Native internally for a long time, and Ali has started to pilot Preact in some of its businesses. Etsy, an American e-commerce company, has also recently made a choice.
Senior software engineer Ben Sangster announced that Etsy has migrated from React v15.6 to Preact 10. Preact is much smaller and faster than React, and Sangster believes that using Preact will reduce the risks associated with migrating large codebases. Etsy is known to have started using React around 2015.

Sangster says the migration is seamless, that React v15.6 and Preact can use the exact same client, and that the really important improvement for Etsy developers is that they can start writing a more modern version of React.
Preact or React?
Etsy currently has two main product stacks. For buyer-facing pages, Etsy uses a PHP server-based rendering scheme with client-side jQuery/raw JS, and for seller-facing pages, Etsy chooses to use a React-rendered SPA with a little server-based HTML rendering to minimize the amount of data it receives from the same PHP server stack.
In a related blog post, Sangster explains in detail three reasons why Etsy migrated to Preact rather than the latest version of React.
First, using Preact minimizes migration risk. Developers generally prefer the new features of React 16 (e.g., error boundaries, fragments, error stack tracking, custom DOM attributes, hooks in React 16.8), and while the React 16.0 documentation mentions some minor and significant changes, a number of developers have reported migration pains. Michael Greer of Discord said, “Not all package errors are as easy to catch, and that’s where the real pain is. We ran into a bug that took us 2 days to find the corresponding library, and you might run into the same problem.”
While upgrading to React v16 is the safest option for Etsy in terms of long-term compatibility, it comes at a high cost to Etsy. Many of the lifecycle methods have been deprecated and renamed in the new version, so Etsy will have to adjust the names of these deprecated methods in the code runtime module. While Etsy intended to go with Preact, the codemods would still be used, except that Preact would allow them to be migrated first and modified later, and the React upgrade would require the codemods to be part of the upgrade process, making it more difficult to log in and undo.
In addition, Etsy’s seller tools use a lot of theseus/Component helper, which is now deprecated, so it faces a lack of lifecycle methods available in React v16. On the other hand, Web Toolkit also uses a lot of deprecated lifecycle methods, so it needs to be refactored and regression tested to complete the migration safely.
Since the FES team’s experimental architecture was already explicitly based on Preact and was intentionally sharing the Web Toolkit, the choice to migrate to React made it much more difficult to share code results between Preact and React. While this issue would initially affect only Web Toolkit, it would inevitably interfere with Etsy’s ability to detect new versions of future seller tool sub-application architectures (which use the Preact SSR service).
But with the migration to Preact, like React, Etsy will need to complete the upgrade from React.createClass to create-react-class package, and from React. However, Preact’s API is compatible with React, which means the team doesn’t have to make any changes. With Preact’s emphasis on compatibility with React v15 and React v16, migrating to Preact v10.4.2 will be even easier. From a developer tools perspective, there don’t seem to be any major barriers to adopting Preact.
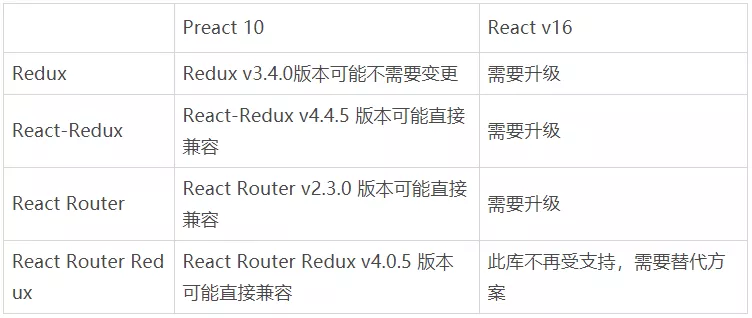
Sangster also provides a detailed comparison of the two in terms of compatibility issues with existing libraries, existing tools, and future plans.
Comparison in terms of compatibility issues with existing libraries.

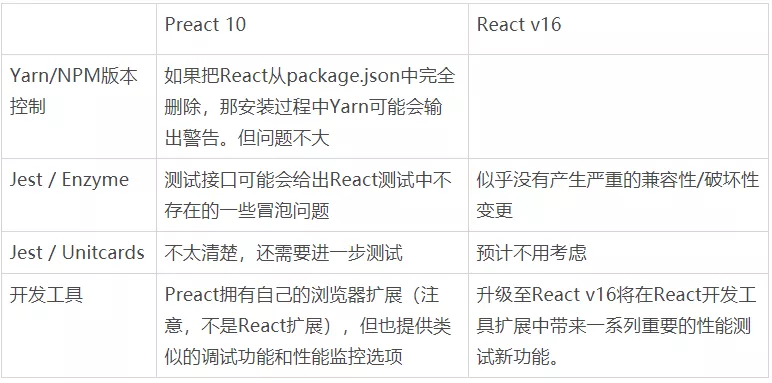
Comparison on compatibility issues with existing tools.

Comparison with future planning on compatibility issues.

Second, Etsy’s Front End Systems team is already using Preact, and using Preact consistently in Etsy may make developers’ lives easier.
Sangster introduced the new project architecture for the FES team (Etsy’s front-end systems team), which is already based on Preact and does not pose compatibility issues. The Preact/React libraries used internally by Etsy have also been unified, making it much less difficult for developers to work with over time. At the same time, supporting/testing tools such as Web Toolkit in React and Preact was bound to add to the workload of the FES team and other colleagues, making it difficult for the team to share tools and architecture across the board. These issues disappeared when Preact became the only standard across Etsy.
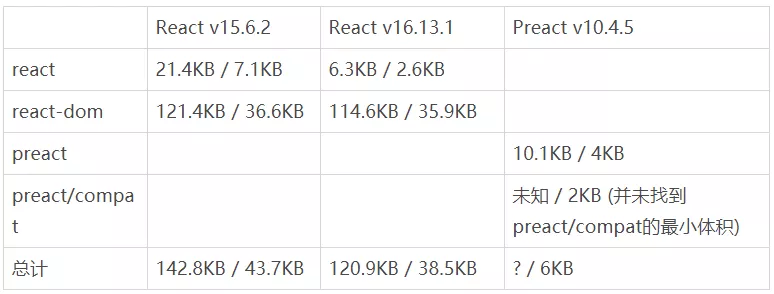
Finally, Preact’s package size (4KB for Preact v10.4.5) is six times smaller than React’s (38.5KB for React v16.13.1 with the addition of react and react-dom). The larger the JavaScript volume, the larger the latency (time to interactive), and the more memory and CPU it consumes.
Sangster does a simple comparison, but note that the numbers below do not include package sizes that all three libraries have - such as prop-types or create-react-class. are all in gzip format.

As you can see, upgrading from v15.6.2 to v16.13.1 saves 5.2 KB of space in gzip format, while upgrading from v15.6.2 to Preact v10.4.5 saves 37 KB of space in gzip format, so using Preact v10.4.5 instead of React v16.13.1 saves 32.5 KB of space in gzip format. So using Preact v10.4.5 instead of React v16.13.1 saves 32.5 KB of space in gzip format.
Sangster emphasized, “We have a lot of old ‘orphan’ code and a lot of old libraries, and upgrading to React 16 caused some API issues (especially with Portals/legacy Context/refs) that required a lot of work to fix. Instead, we migrated to Preact and were able to refactor the code to the most modern thing available without having to do all this synchronized component/library upgrade stuff.”
Migration Plan
Assuming that all libraries are compatible as predicted in the previous section and that there are no unexpected compatibility issues with Preact, the entire migration process for Etsy will look like this.
- Switch and upgrade to Preact v10.4.5 so that we can switch between Preact and React rendering drivers to verify the migration.
- use codemods to migrate to a “modern” React lifecycle approach (not a hard requirement, as Preact is perfectly capable of supporting two versions of the same API, but we think it’s a good long-term goal).
- completely remove react-router-redux (this can be done in parallel with the Preact migration).
- upgrade react-redux to version 7.2.0 (which may also involve upgrading redux).
- upgrade react-router to version 5.2.0 (and possibly 6.x, depending on how stable 5.2.0 is).
Currently, Etsy’s migration is stuck at the step of removing React.PropType and React.createClass, as the web platform team upgrades the ESM syntax.
The challenge with the whole migration process was that most of the work was complex and even a single line of /upgrade could take a lot of time. Secondly, the major changes on react-router also required Etsy to make intrusive adjustments to the sub-application architecture in the seller’s tool to redesign the way loading/routing is done. Removing react-router-redux was also a significant effort, but the tasks are relatively independent and do not affect each other.
See more:
https://github.com/mq2thez/blog/blob/main/upgrade-react-etsy/preact-vs-react.md