We usually use document.cookie for operations such as adding, deleting, and checking cookies. Here we introduce a new method cookieStore.
1. How to manipulate cookies in general
document.cookie gets all the cookie strings for the current domain. Each cookie is separated by a semicolon.
|
|
To manipulate cookies, you are generally manipulating document.cookie.
Here is a piece of code that I commonly use.
|
|
You can see that setting, getting and deleting cookies are all done on document.cookie.
2. New method cookieStore
Chrome now has a more convenient way to manipulate cookies, cookieStore, which was added in Chrome version 87 and is not yet compatible.
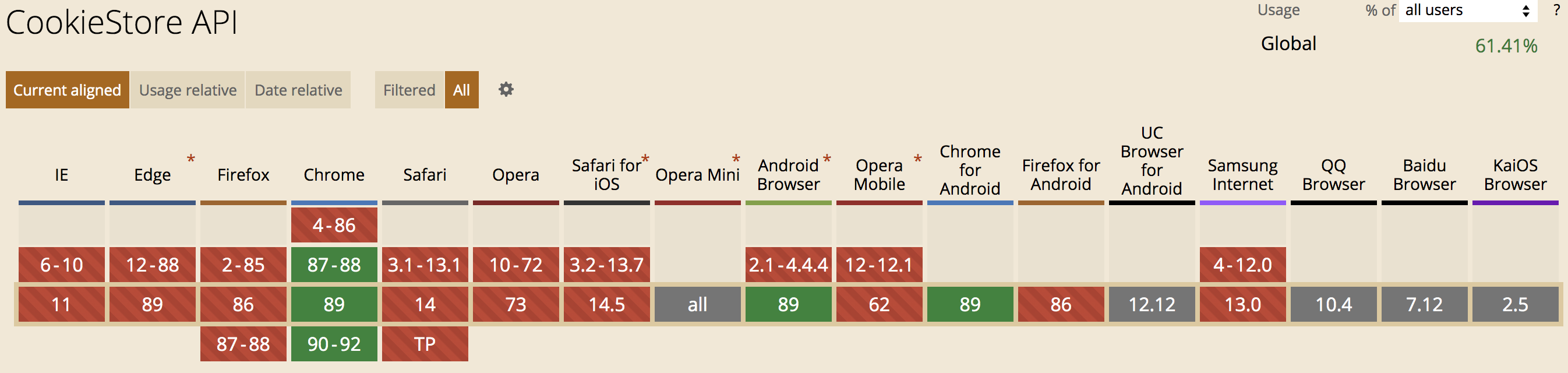
Below is an overview of compatibility as of 2021/03/15, and you can see that only Chrome supports cookieStore.

But let’s start by understanding how it’s used.
The cookieStore can now only be accessed by domains under the
https protocol; other http protocol domains will indicate that the cookieStore is undefined, or that the setting has failed.
2.1 Basic methods
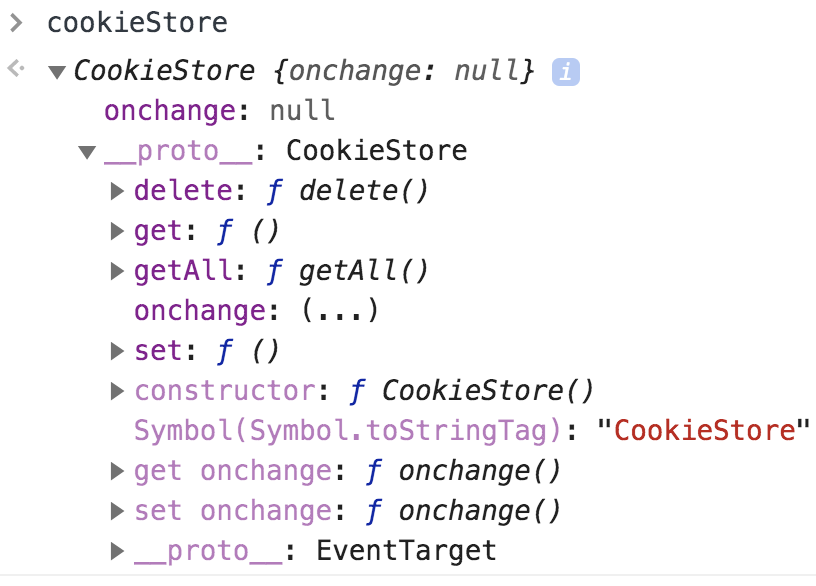
A cookieStore is an object type variable like localStorage.

You can see that the cookieStore has 5 main methods.
set: sets the cookie, either set(name, value), or set({name, value}).get: Gets the cookie, either get(name), or get({name});getAll: Gets all cookies.delete: delete the cookie.onchange: listens for changes to the cookie.
The first 4 methods are naturally Promise enabled, so let’s go through them one by one.
2.2 Setting cookies
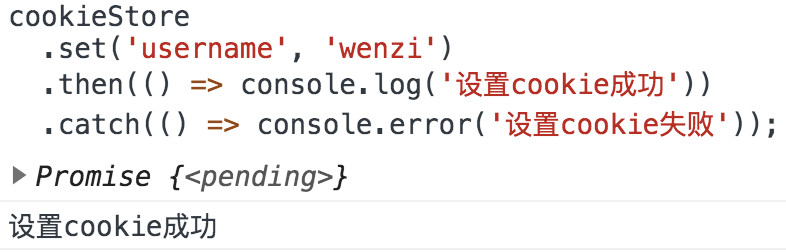
The cookieStore.set method sets the cookie and returns a Promise state indicating whether it was set successfully.

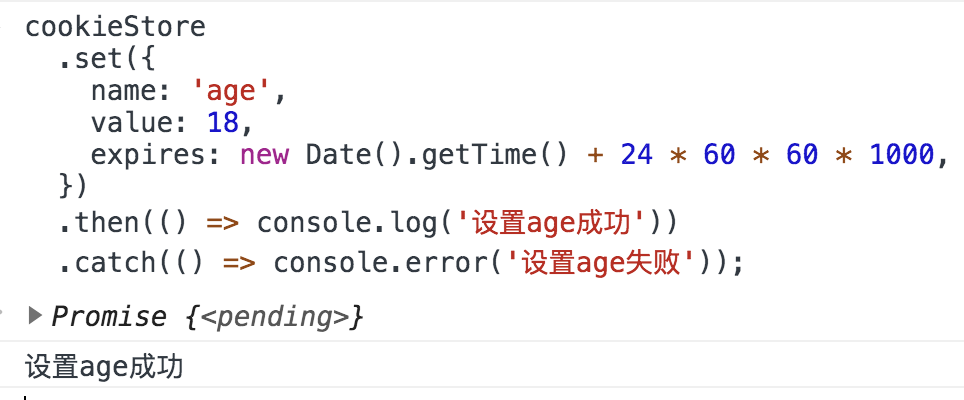
If we want to set more properties, such as the expiration time, we can pass in an Object type.

All the data in value will be executed by default toString() first, and then stored, so some non-basic types of data, it is better to convert first.
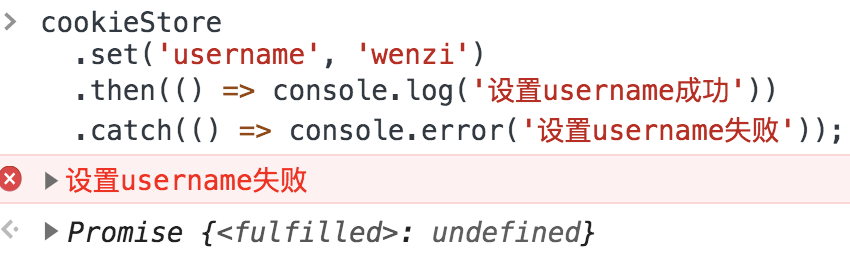
The above are the cases when we set the cookie successfully, but when does it fail? In the localhost environment, the setting will fail.
In localhost, we can get the cookieStore global variable and execute the corresponding methods, but we can’t set it successfully.
|
|
The browser will indicate that the cookie cannot be set via the set in the CookieStore under an insecure domain.
|
|
The error is caught by adding the catch statement.

Therefore, when you want to use the cookieStore, you can’t determine it directly in the following way. A new page url protocol must be added to determine this.
|
|
Should be used.
|
|
2.3 Getting a cookie
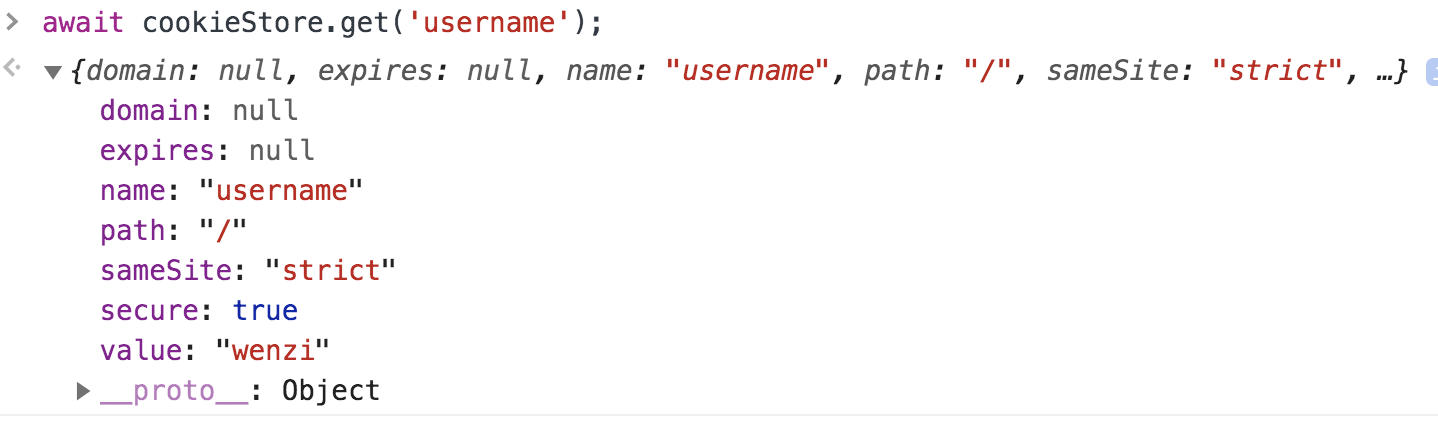
The cookieStore.get(name) method gets the cookie corresponding to the name and returns all properties in Promise format
|
|

The get() method can also receive an Object type, and after testing, we found that the value of key can only be name.
|
|
Returns a Promise<null> when the fetched cookie does not exist.
2.4 Getting all cookies
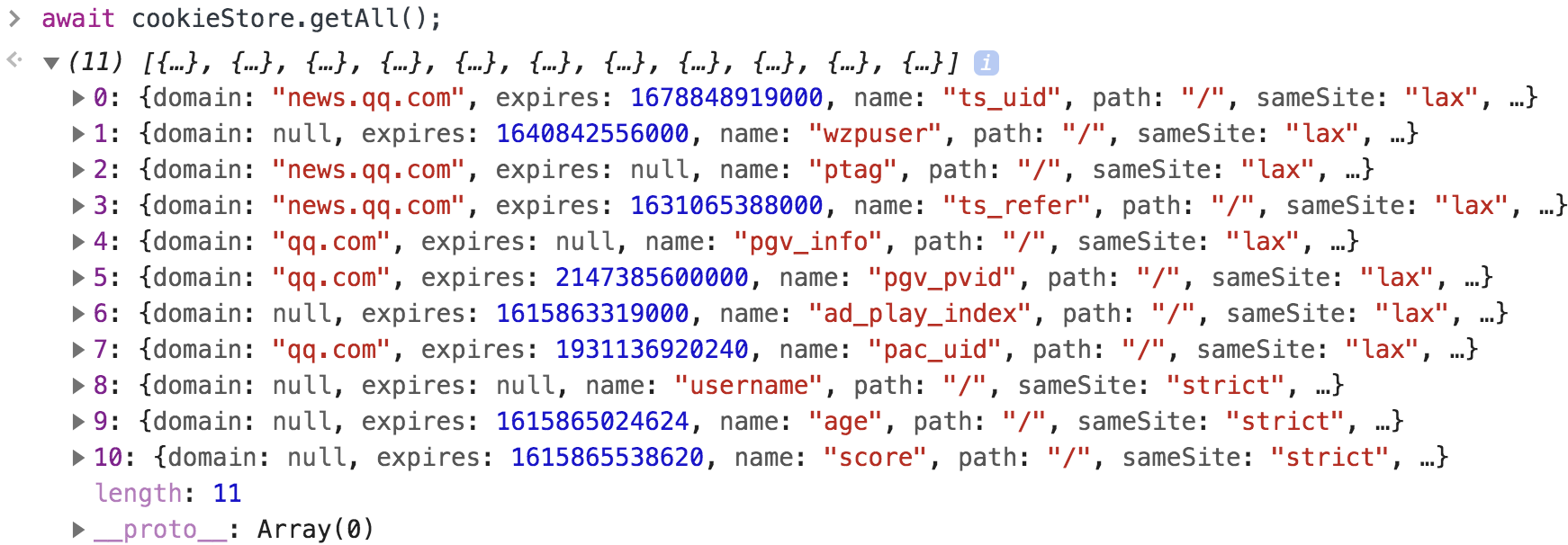
The cookieStore.getAll() method gets all the current cookies, returned as a Promise<[]>, with each item in the array in the same format as the one obtained by get(); if there are no cookies in the current domain, or if the specified cookie is not obtained, the array is empty.
|
|

The getAll() method can also pass in a name to get the corresponding cookie.
2.5 Deleting cookies
cookieStore.delete(name) is used to delete the specified cookie.
If the deletion is successful, the deletion will be indicated as successful.
Even if a non-existent cookie is deleted, it will still prompt for a successful deletion. Therefore, when the above code is executed again, it will still prompt normally.
Similarly, in a localhost environment, the deletion will fail.
2.6 Listening for changes to cookies
We can listen to changes in the cookie by adding change events, either through cookieStore operations or directly on document.cookie.
Add a listener event.
There are 2 important fields changed array and deleted array, when setting a cookie, the changed array is the cookie just set; when deleting a cookie, the deleted array is the cookie just deleted.
2.6.1 Set operations
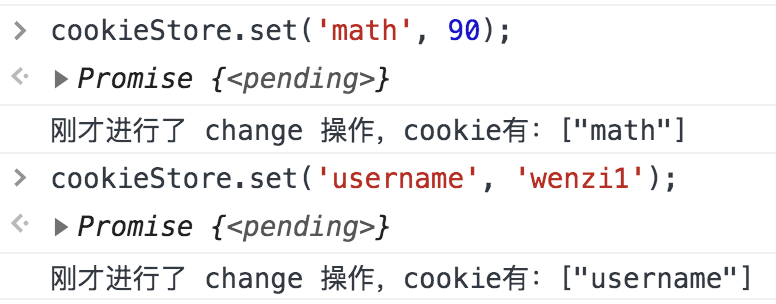
When the set() method is called, the change event is triggered and the affected cookies are placed in the event.changed array.
A cookie set or deleted by document.cookie is considered to be a modified cookie, not a deleted one.
The
changeevent is triggered every time a cookie is set, even if the name and value are exactly the same twice.
|
|

As you can see, when the cookie with the name math is deleted for the second time, the change event is not triggered.
3. Summary
We have learned about the use and operation of the cookieStore, which is much easier than manipulating cookies directly, and we can listen to changes in cookies through our own change events.