This article is about the JavaScript Rising Stars’ 2021 Year in Review of the JavaScript space, based on the number of stars each project has added to GitHub in the last 12 months.
The following sections are included.
- Most Popular Projects
- Front-end frameworks
- Node.js frameworks
- Build tools
- Vue ecosystem
- React Ecosystem
- CSS in JavaScript
- Testing frameworks
- Mobile Development
- Desktop Development
- Static Site Builder
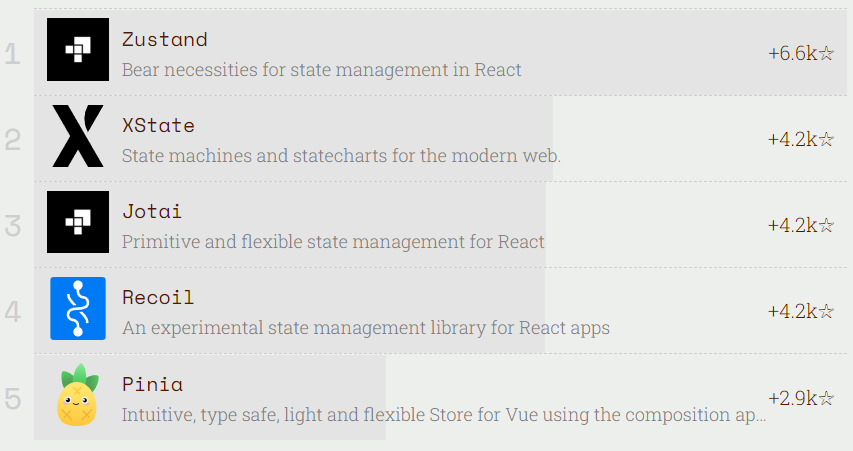
- State Management
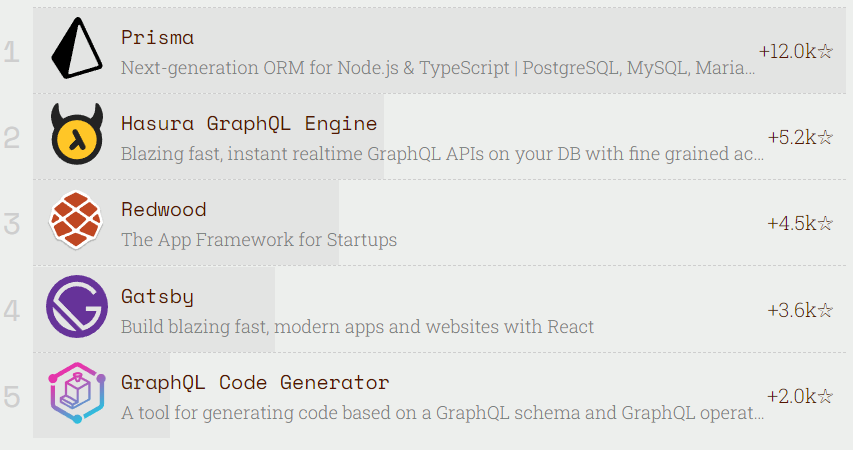
- GraphQL
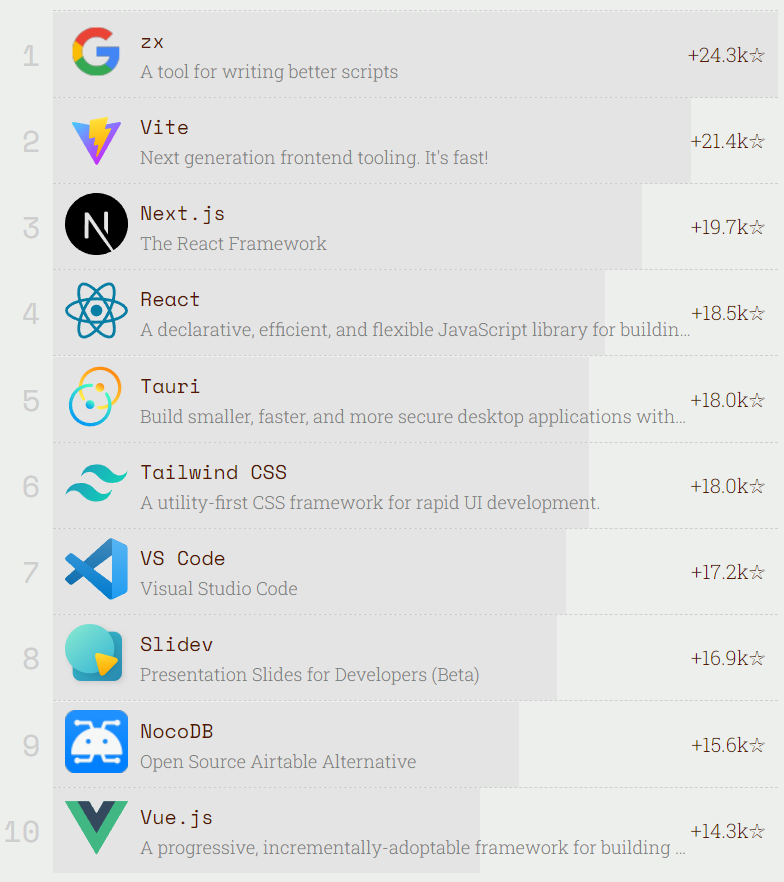
Most Popular Items


TOP 3
The popular project of the year is zx, a brand new tool from Google for writing simple command line scripts in JavaScript or TypeScript.
Basically it allows you to embed any bash expression in your code (ls , cat , git … and any other command!) and await uses the results of JavaScript template string.
It introduces utilities provided by several popular packages.
- node-fetch has the same API as
fetchin the browser, and can create HTTP requests. - fs-extra Handles filesystem operations.
- globby matches a given filename in user-friendly mode.
Second, Vite is a build tool with excellent performance using the esbuild compiler. At birth, it was only connected to the Vue.js community, but now it provides support for all the major UI frameworks: React, Svelte, Lit.
In third place, Next.js maintains its position as the leading “meta-framework” in the React world.
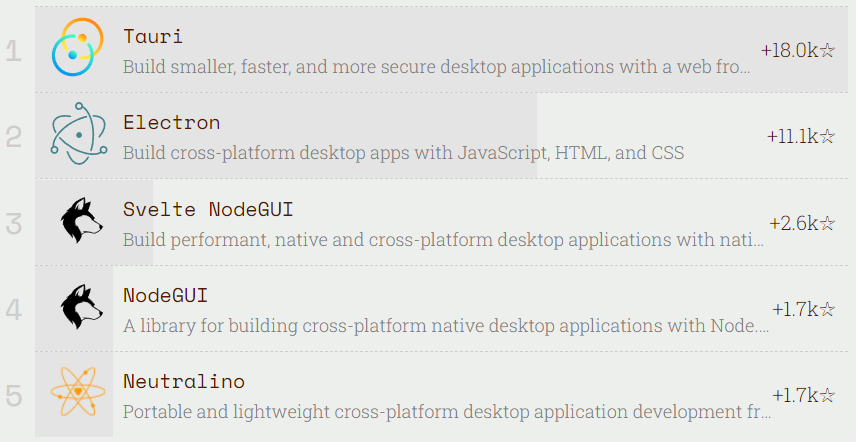
Tauri
Fifth in line, Tauri is a solution for building desktop applications using web technologies.
In contrast to Electron, it is written in Rust and it does not ship the Node.js runtime with every application. 1.0 beta was just released in May.
Special Selection
It didn’t make the top 10, but Astro is one of the most notable projects of the year. Astro is a faster-loading site builder because it uses less JavaScript.
It is close in concept to Static Site Generation (SSG), but the key difference is that Astro allows you to introduce dynamic interactive parts called “islands” into your web pages.
Different strategies can be applied when rendering dynamic components on the client side.
- when the page is loaded
- When the page is idle, if it is a low-priority component (consider tracking.)
- When the component is visible, using the tourer Intersection Observer API
One of the most powerful parts is that Astro pages can be built with a combination of HTML and components written in any framework. react, Vue.js or Svelte…
Front-end framework


For the first time since our JavaScript Rising Stars campaign, React is the number one UI framework, but if we consider that Vue.js is split into two repositories (version 2 and version 3), Vue.js is actually the number one.
The biggest change is the rise of Svelte, which overtook Angular to take the third place.
More and more tools or components are incorporating Svelte into their target frameworks (such as Vite, which we mentioned).
One of the major headlines this year is that Rich Harris, the creator of Svelte, is joining the Vercel team behind Next.js.
Like Next.js, Svelte has its own meta-framework for building high-performance applications: SvelteKit.
Solid, in fifth place, is an interesting alternative to React. The component is written in JSX, but it doesn’t rely on the virtual DOM like React does.
It also inspired Mitosis, a tool for writing and compiling components for any framework: React, Vue.js, Angular, Svelte…
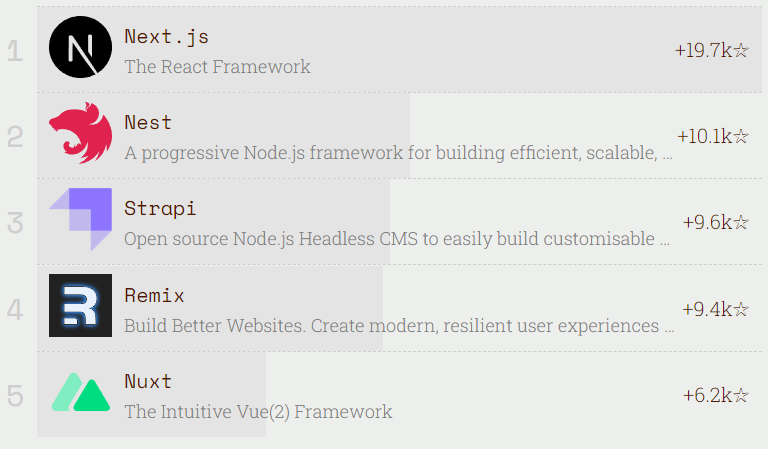
Node.js framework


The major UI frameworks have their own “meta-frameworks” to build modern and scalable applications, providing features such as routing, server-side rendering, advance static page generation, building for production optimization… and more.
- React’s Next.js, the winner in this category and arguably the pioneer in this space
- Vue.js’s Nuxt, which is now split into Vue.js v2 and v3 versions
- Svelte also has SvelteKit
Remix, a full-stack framework for building React apps, is the new kid on the block in this category. It’s also one of the biggest stories of the year. It was created by the authors of React Router, and until October it was only available to paid backers.
The project has received a lot of boost since it went public (and $3 million in seed funding, which helps!) . Its motto is clear: “Web Basics, Modern UX”, as its API follows web standards as much as possible (HTTP responses, form submissions…) …).
Here are two examples that blew my mind.
To handle form submissions, you can… Just do a normal form submission. This seems obvious, but developers are more used to writing event.preventDefault() to avoid form submissions. Most importantly, the form works even if JavaScript is disabled. remix challenges the behavior we take for granted, and it’s so much fun to “remixing” old principles with a new approach that focuses on user and developer experience.
In addition, it handles nested routes in a very smart way, being able to load all the data needed for all the components on a given page in an efficient way, rather than producing a waterfall of HTTP calls that often result in a lot of spinning indicators on the screen.
In addition to these meta-frameworks, in second place Nest is the leader in more traditional server-side Node.js frameworks that are not tied to any UI libraries.
Finally in third place, Strapi is the leader in “Headless CMS”, applications that offer rich dashboards for users to manage data and modern APIs for developers to build anything from the data. The latest version offers a design system built on top of the React component library.
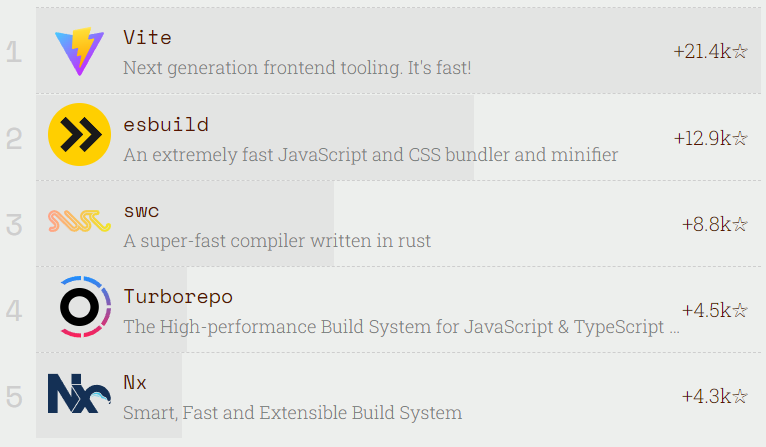
Building Tools


In 2021, an already existing trend goes even further.
The acceptance of native ES modules continues. vite has been widely adopted (faster than snowpack), leading to a new ecosystem of tools (such as Vitest, a modern ES-based testing framework). es modules are also gaining acceptance in the Node.js ecosystem, but it won’t be easy. typeScript is even in Node.js TypeScript has even postponed support for ES modules in Node.js.
For performance reasons, more and more front-end tools are being built in other languages (see awesomejs-tooling-not-in-js).
Lee Robinson writes that Rust is the future of JavaScript infrastructure. rust is particularly interesting because it has both good performance and interoperability with JavaScript. napi-rs allows JavaScript and Rust to communicate with each other without any serialization costs. next.js is betting on SWC, an extensible Rust compiler that allows them to port the most popular Babel plugins to Rust.
Parcel2 has released a new Rust compiler, and the Rome toolchain is being rewritten in Rust, but one of its founders, Jamie Kyle, has just left the company without a word.
Rust is clearly the leading non-JS language, but it’s not the only one that offers great performance. bun is written in Zig. turborepo and esbuild are written in Go. It is worth noting that Evan Wallace left Figma: this probably gave him more time to work on esbuild.
In the monorepo space, Lerna is still widely used, but not very well maintained. nx, a single-engine tool that helps reduce build time dramatically, has been growing rapidly. Its newer competitor, Turborepo, has benefited from great marketing after being acquired by Vercel.
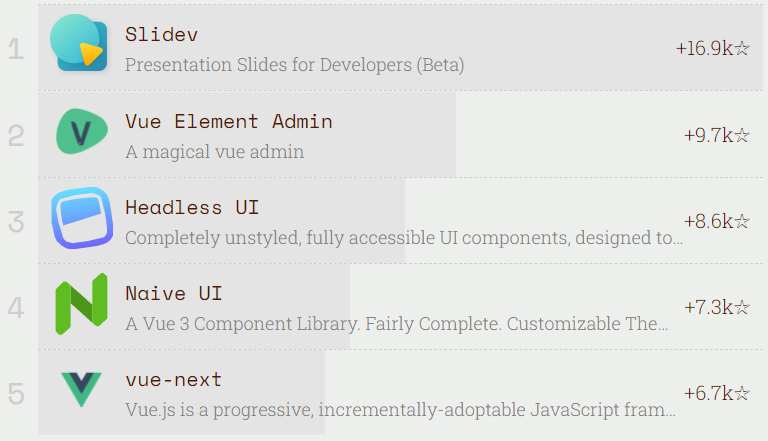
Vue Ecosystem


One year after the official release of Vue 3, we are seeing the ecosystem evolve rapidly along with many great innovations.
New syntax, such as <script setup> in the Vue 3 core, takes the component authoring experience to a new level. The new VS Code extension Volar brings first-class TypeScript support to Vue; the new state manager Pinia, built on the Composition API, becomes the successor to Vuex.
With Vite as the new default tool for Vue, meta-frameworks like Nuxt 3, Quasar, and VitePress now use Vite as their default engine. Making the developer experience a huge improvement and opening many new doors for innovation.
The community has also put a lot of effort into tuning the developer experience from Vue2 to Vue3, making the migration process much smoother. It’s been a great year for Vue developers, and their apps have seen huge improvements in both developer experience and performance. Can’t wait to see what’s coming in 2022!
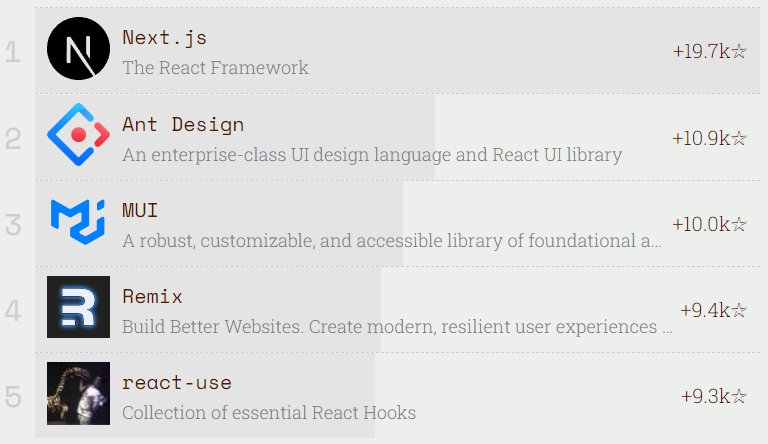
React Ecosystem


React 18 will be released soon and is now available in RC and benefits from some out-of-the-box improvements such as automatic batching to reduce rendering or SSR support for Suspense.
React 18 adds the long-awaited concurrent renderer and updates to Suspense, but without any major groundbreaking changes. Some concurrency features like startTransition will be available in the initial release of 18.0, but we’ll have to wait a bit longer to get the server components mentioned in the previous version of JavaScript Rising Stars.
React continues to power the browser and server side, and it’s becoming ubiquitous with React Native’s multi-platform vision.
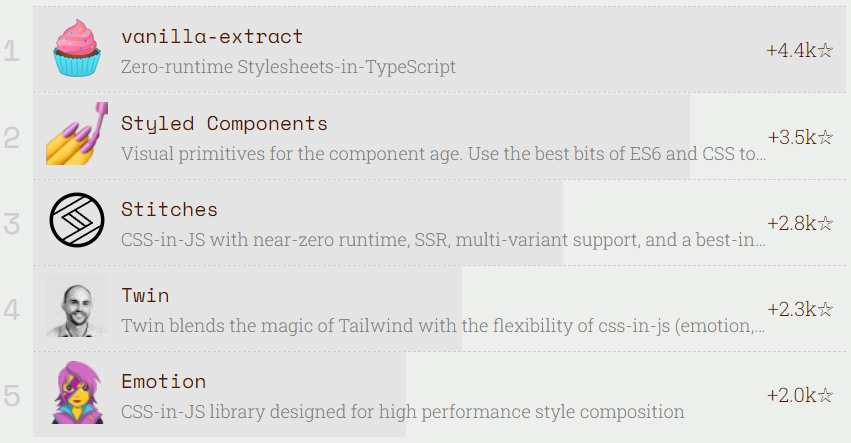
CSS in JavaScript


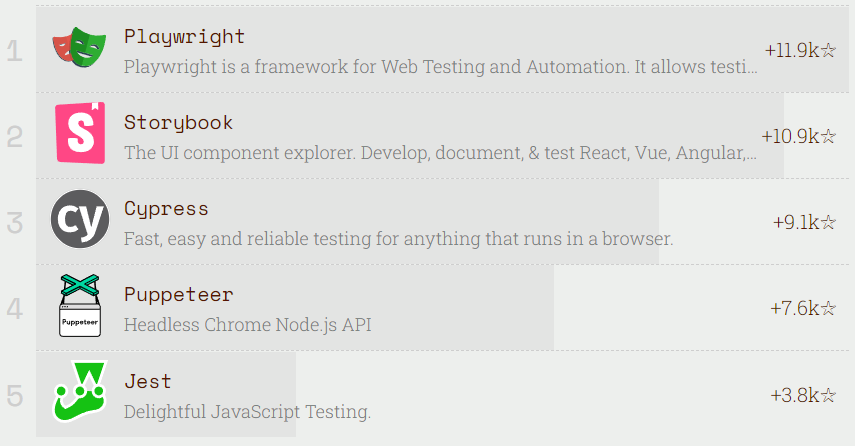
Testing framework


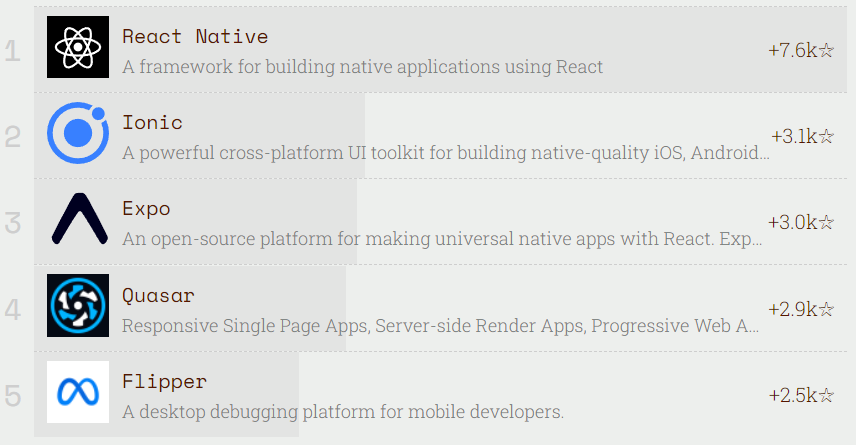
Mobile Development


Desktop Development


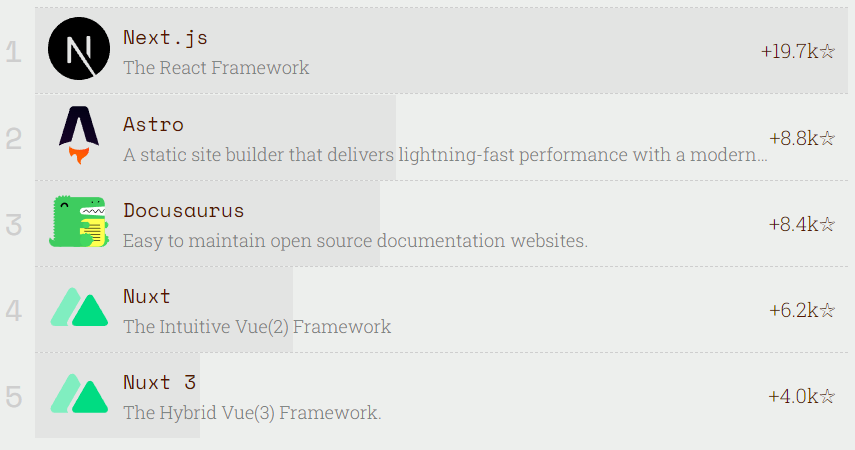
Static Website Generator


Status Management


GraphQL


Reference https://risingstars.js.org/2021/zh