In a monorepo project, we may have dozens of lib modules, and lib modules that need to be published outside of monorepo must be packaged as js, with main/module pointing to the packaged js file so that everyone can use it.
For example, a simple lib module like the following
- lib-a
- src
- README.md
- package.json
- tsconfig.json
The package.json may point directly to the source code when the original release is not needed
And when published, it needs to be modified to
This leads to the need to add at least one setup script for someone pulling the project for the first time to perform the initialization actions for all modules in bulk. For example, the pnpm command might be pnpm --filter . run setup
If there are only one or two modules, then it probably won’t take much time. But if there are dozens of modules (in our production project, there are about 37), even if the initial build of a module takes only a few seconds, it will cumulatively take several minutes. There are many current approaches
- Only initialize all of them for the first time, and subsequent updates are rebuilt by the users themselves in the modules they use. For example, the antv family of open source projects
- Use typescript’s project-references to point directly to ts source files. For example the open source project Maskbook
- Cache the built files to avoid rebuilding. Examples include nx.js, yarn-plugin-change, ultra-runner
- Speed up the build of each module. I have tried refactoring with esbuild before @liuli-util/cli
Since most of my web projects are based on vite, I considered creating a vite/rollup plugin to rewrite the module resolve, rewriting the imported modules to point directly to the source code instead of dist/index.js, even though this would increase the development time of each module, but on average each module depends on less than 10 other even though this adds time to the development of each module, the additional time is almost insignificant when averaging out the 10 or so other libs that each module depends on (mostly in a single nodejs process and compiled with esbuild).
Implementation
Before implementing it myself, I also retrieved existing plugins like @rollup/plugin-alias, but its configuration is static, for example my generation needs to configure @liuli-util/* all pointing to @liuli-util/*/src/index.ts, which needs to be configured separately for each module.
|
|
And I wanted to focus on doing that, so I developed a separate plugin rollup-plugin-ts-alias
|
|
Use
The plugin is published to npm @liuli-util/rollup-plugin-ts-alias
Install
|
|
Configuration
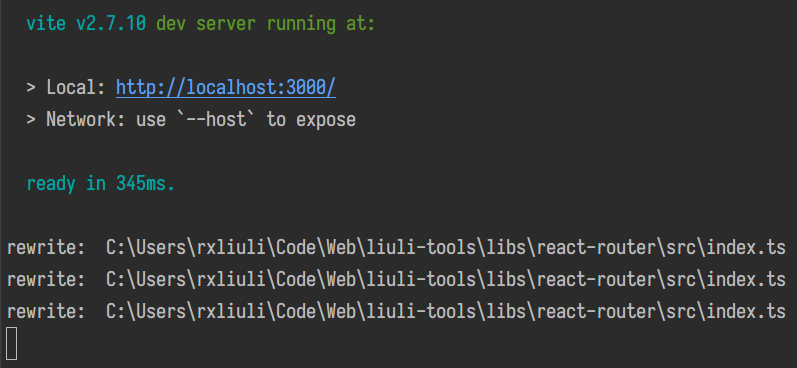
After that, the source code of the lib can be hot updated by modifying it directly in monorepo, without the need to start an additional terminal or add the setup command for all initialization. As you can see below, the dependent lib @liuli-util/react-router is already pointed to the source code