Previously we introduced the use of URL Rewrite in ingress-nginx, where rewriting paths is mostly similar to the traditional nginx approach, but if we use Traefik as our gateway, what do we do when we encounter URL Rewrite requirements? We introduced the basic features of Traefik2.1 in an article on understanding the use of Traefik2.1, but we did not mention URL Rewrite.
For example, if we deploy a Nexus application in a Kubernetes cluster, we expose the service through IngressRoute, like any other application, with the following list of resources: (nexus.yaml)
|
|
Of course, the prerequisite is to deploy Traefik2.1 Ingress Controller in the cluster first, you can refer to the previous article on understanding the use of Traefik2.1 and deploy the above application directly:
|
|
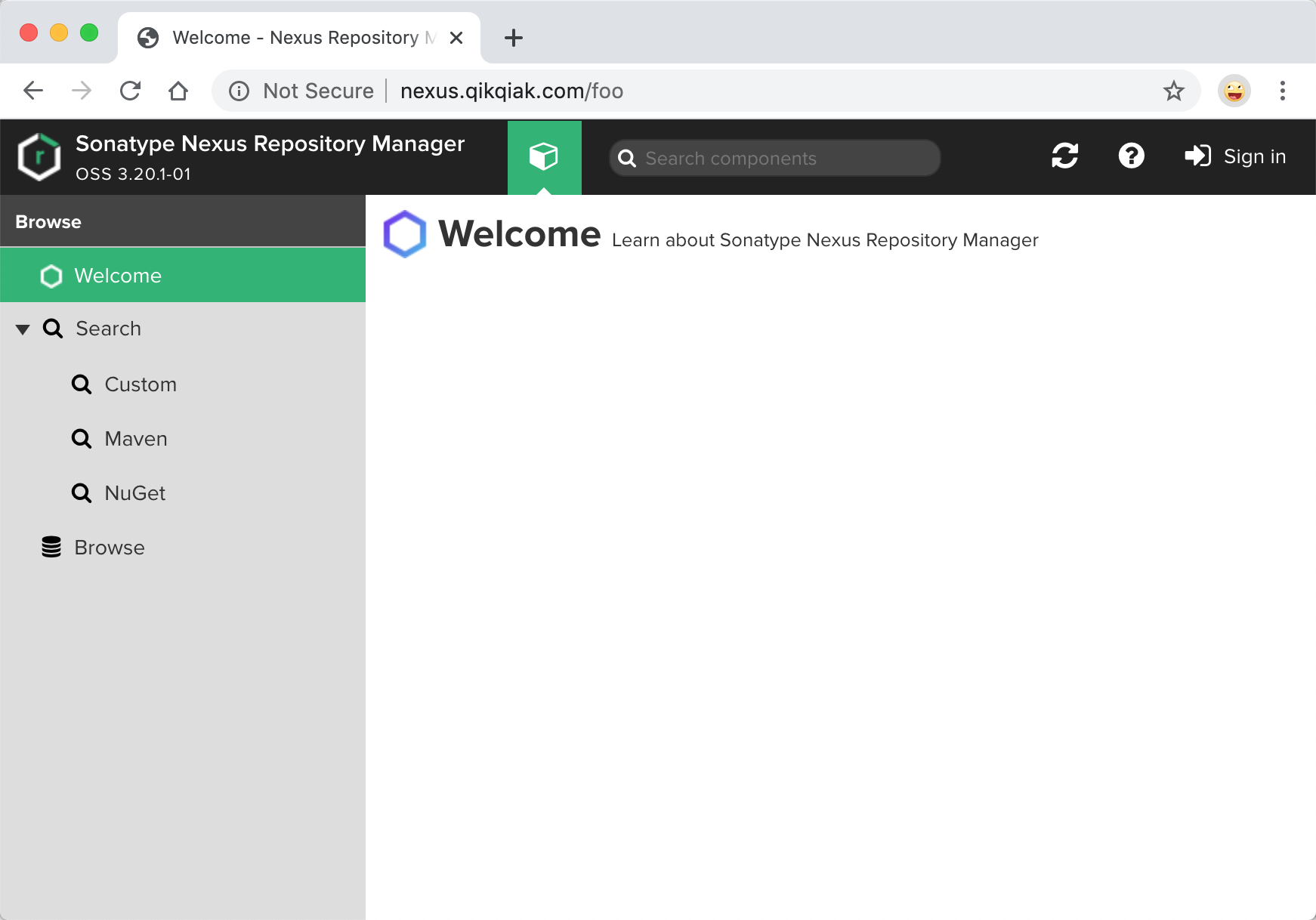
Once deployed, we only need to resolve the domain name nexus.qikqiak.com to Traefik’s node according to the configuration in the IngressRoute object to access.

Now we have a requirement that we only have one domain name available, but we have many different applications to expose, so we can only distinguish them by PATH paths. when we visit http:/nexus.qikqiak.com/foo, it is our Nexus application, and when the path starts with /bar, it is some other application. At this point we need to do URL Rewrite.
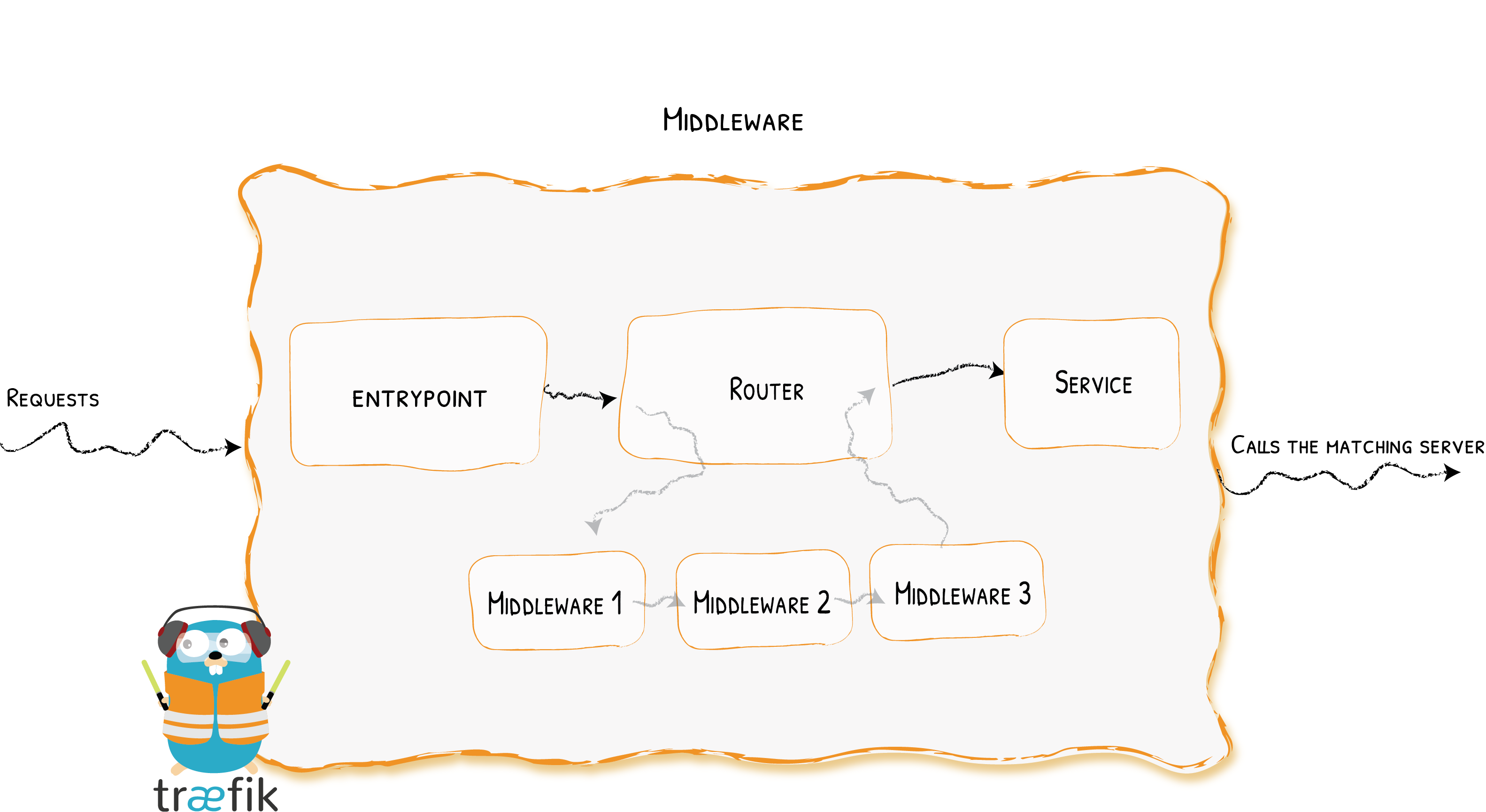
First we use the middleware StripPrefix, which removes the prefix from the path before forwarding the request, and when using the middleware we just We only need to understand that the middleware is operating on our direct requests, not on the real application that receives the request and then modifies it.

Now we add a middleware as follows.
Now we need to match the /foo request from the http:/nexus.qikqiak.com/foo request and apply the request under this path to the middleware above, because eventually our Nexus application will not receive the request with the /foo path, so we need to remove this We need to remove this prefix before the request reaches the application and update the IngressRoute object with.
|
|
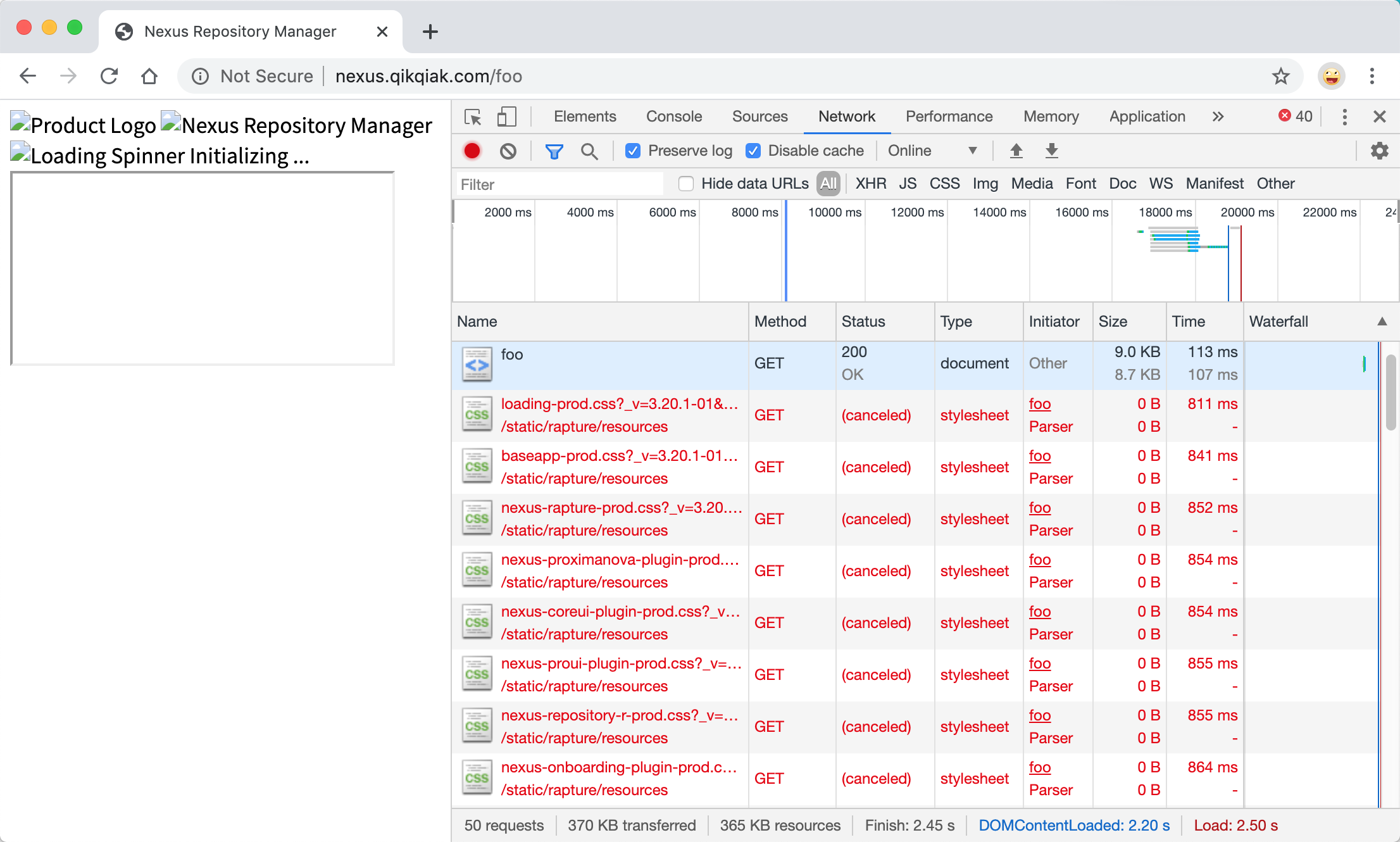
After creating the middleware to update the IngressRoute object above, this time we go to the browser and visit http:/nexus.qikqiak.com/foo and this time we find that our page is not styled in any way.

We can see through the Chrome Network that the request for the /foo path is a 200 status code, but all the other static resource objects are indeed 404, why is this? We look closely at our IngressRoute resource object above, we now only match the /foo request, while our static resources are /static path at the beginning, of course, it does not match, so there is a 404, so we just need to add this /static path match can be, the same update IngressRoute object.
|
|
Then update the IngressRoute resource object, and when you go to access the application again, you can find that the page style is now normal, and you can access the application normally:

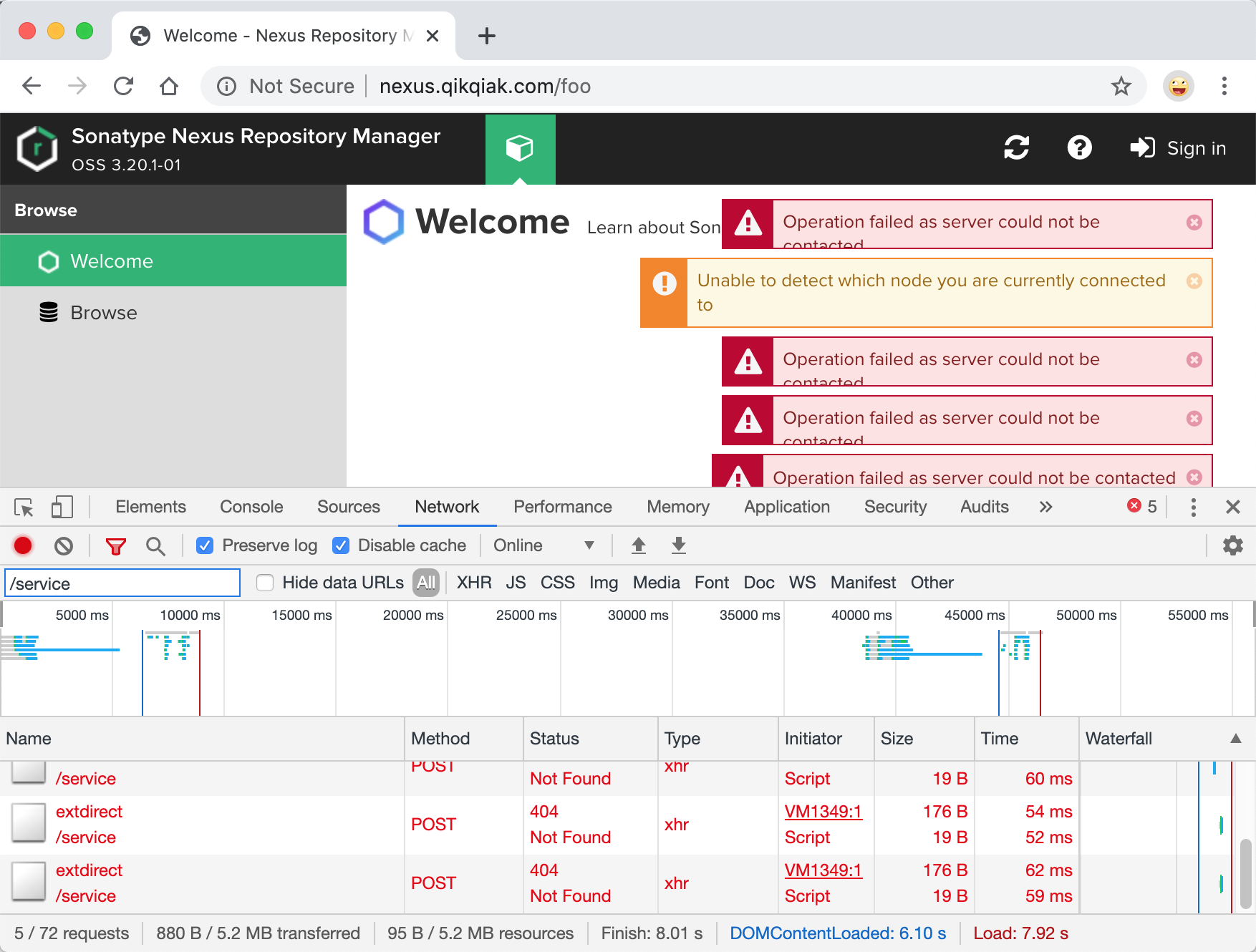
However, after entering the application, we found that there are still error messages, and through Network analysis we found that there are some requests starting with /service that are 404, but of course we can add this prefix to the path.
|
|
After the update, the application is fully functional when accessed again.

The middleware in Traefik 2.X version is very powerful, basically the official series of middleware provided can meet most of our needs, other middleware usage, you can refer to the document: https://www.qikqiak.com/traefik-book/middlewares/overview/.