Although Traefik has implemented a lot of middleware by default to meet most of our daily needs, in practice, users still have the need to customize the middleware, to solve this problem, the official launch of a Traefik Pilot function now, in addition in Traefik v2.5 also introduces the feature of supporting local plug-ins.
Traefik Pilot
Traefik Pilot is a SaaS platform that links to Traefik to extend its functionality, it provides a number of features to enhance the observation and control of Traefik through a global control panel and Dashboard.
- Metrics on network activity of Traefik agents and agent groups
- Alerts on service health issues and security vulnerabilities
- Plug-ins that extend Traefik’s functionality
Before Traefik can use the features of Traefik Pilot, they must be connected, and we only need to make a few changes to Traefik’s static configuration.

The Traefik proxy must have Internet access to connect to
Traefik Pilotand establish a connection via HTTPS on port 443.
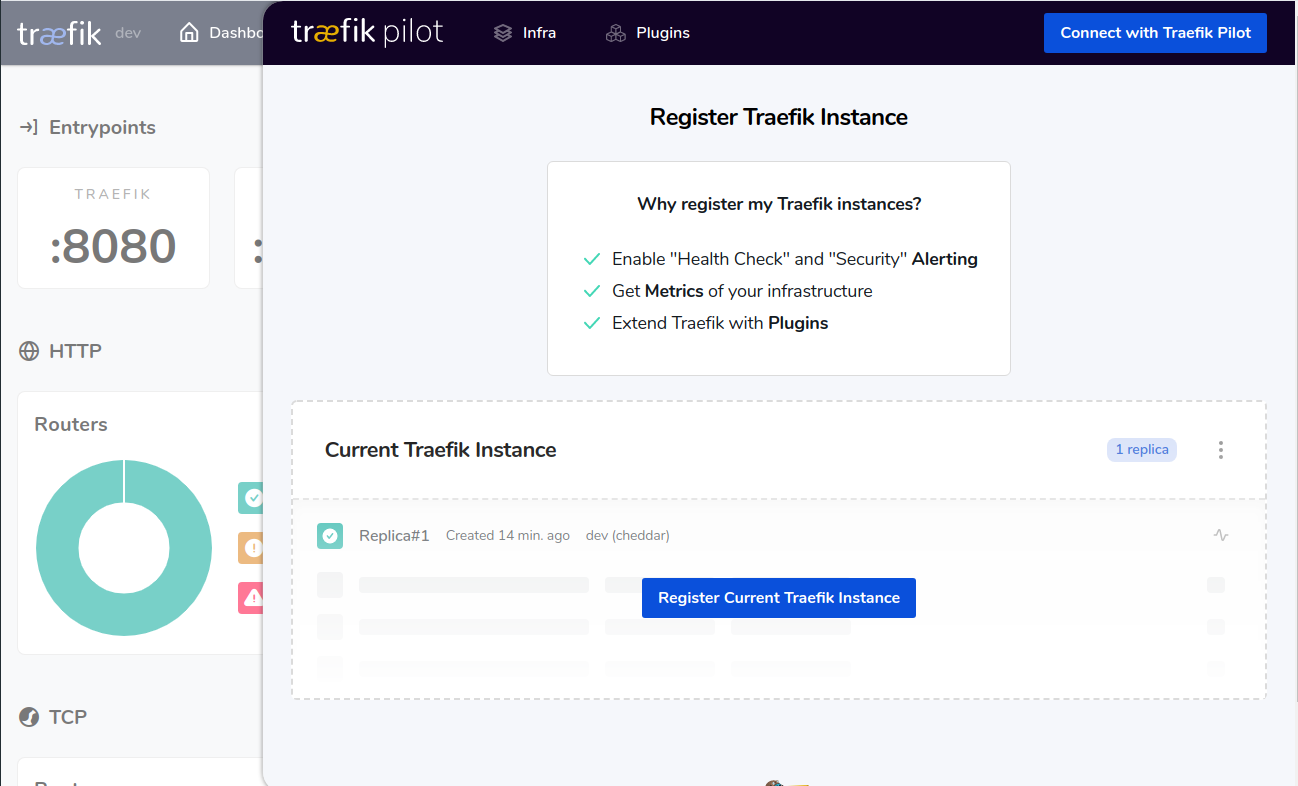
First we need to create an account on the Traefik Pilot homepage (https://pilot.traefik.io/), register a new Traefik instance and start using Traefik Pilot. Once logged in, you can create a new instance by selecting Register New Traefik Instance.

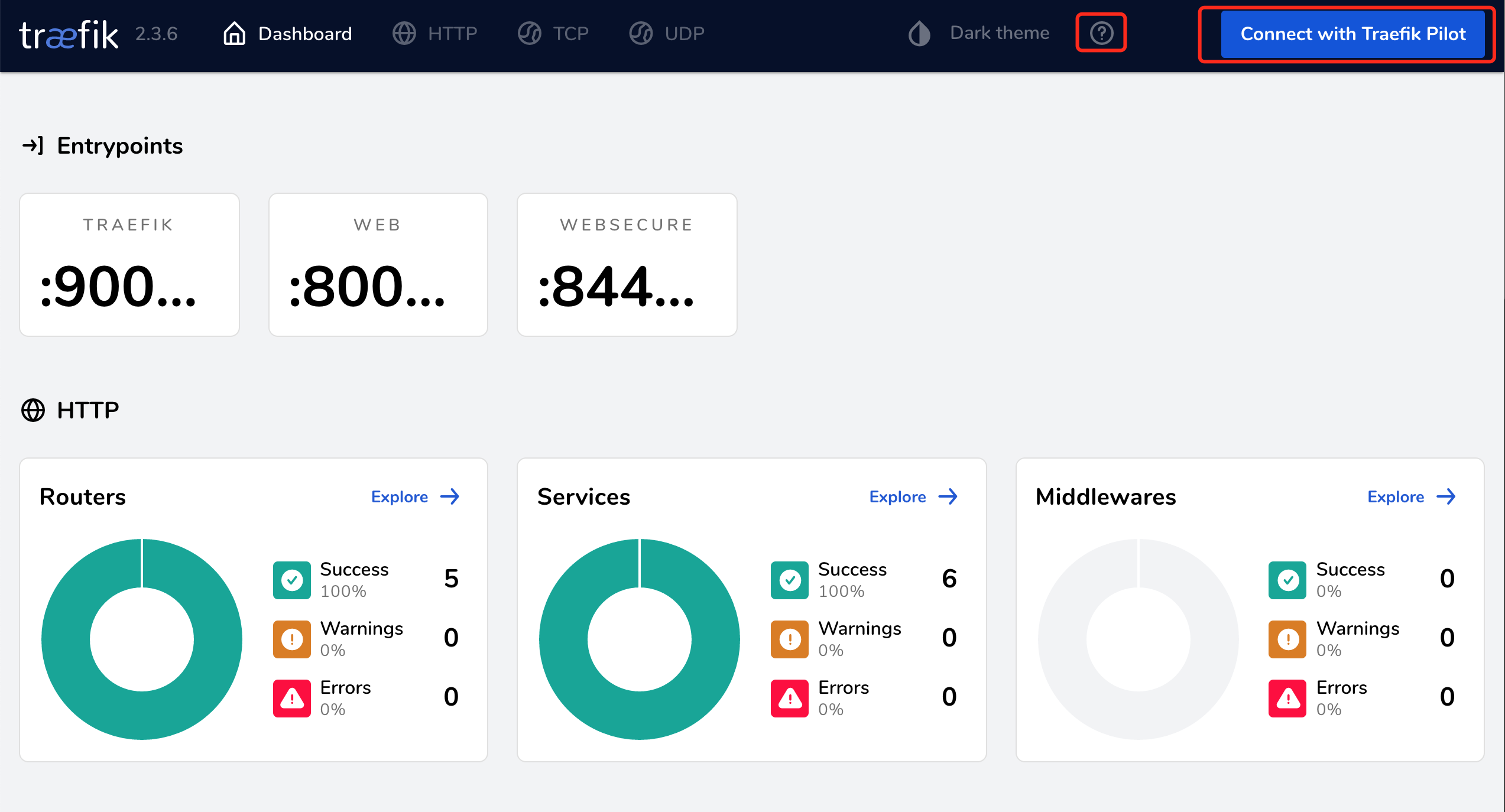
Also, when our Traefik is not yet connected to Traefik Pilot, a ringing icon will appear in the Traefik Web UI and we can select Connect with Traefik Pilot to navigate to the Traefik Pilot UI for action.

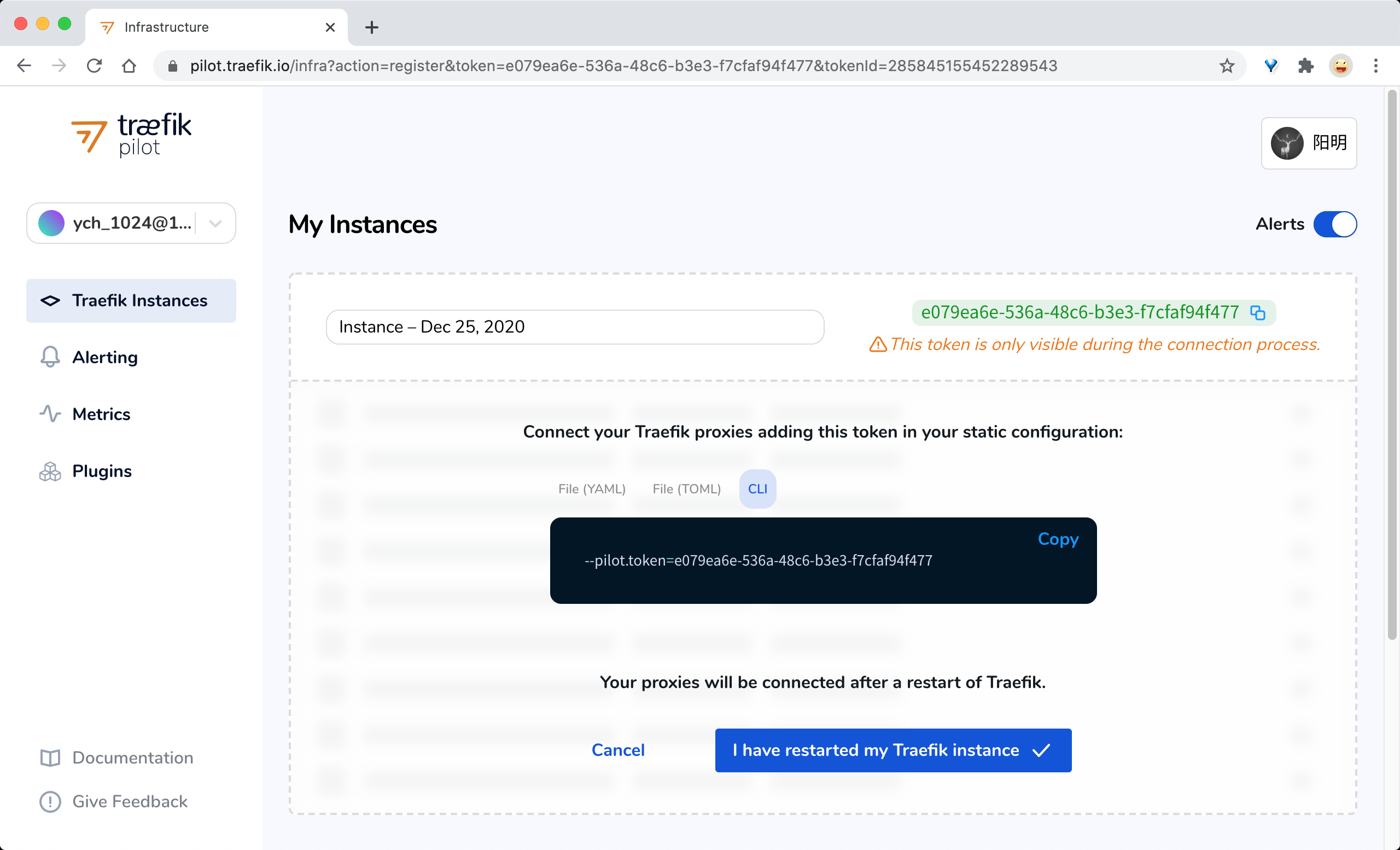
After the login is complete, Traefik Pilot will generate a token for the new instance and we need to add this Token token to the Traefik static configuration.

Enable the Pilot configuration in the Traefik installation configuration file at:
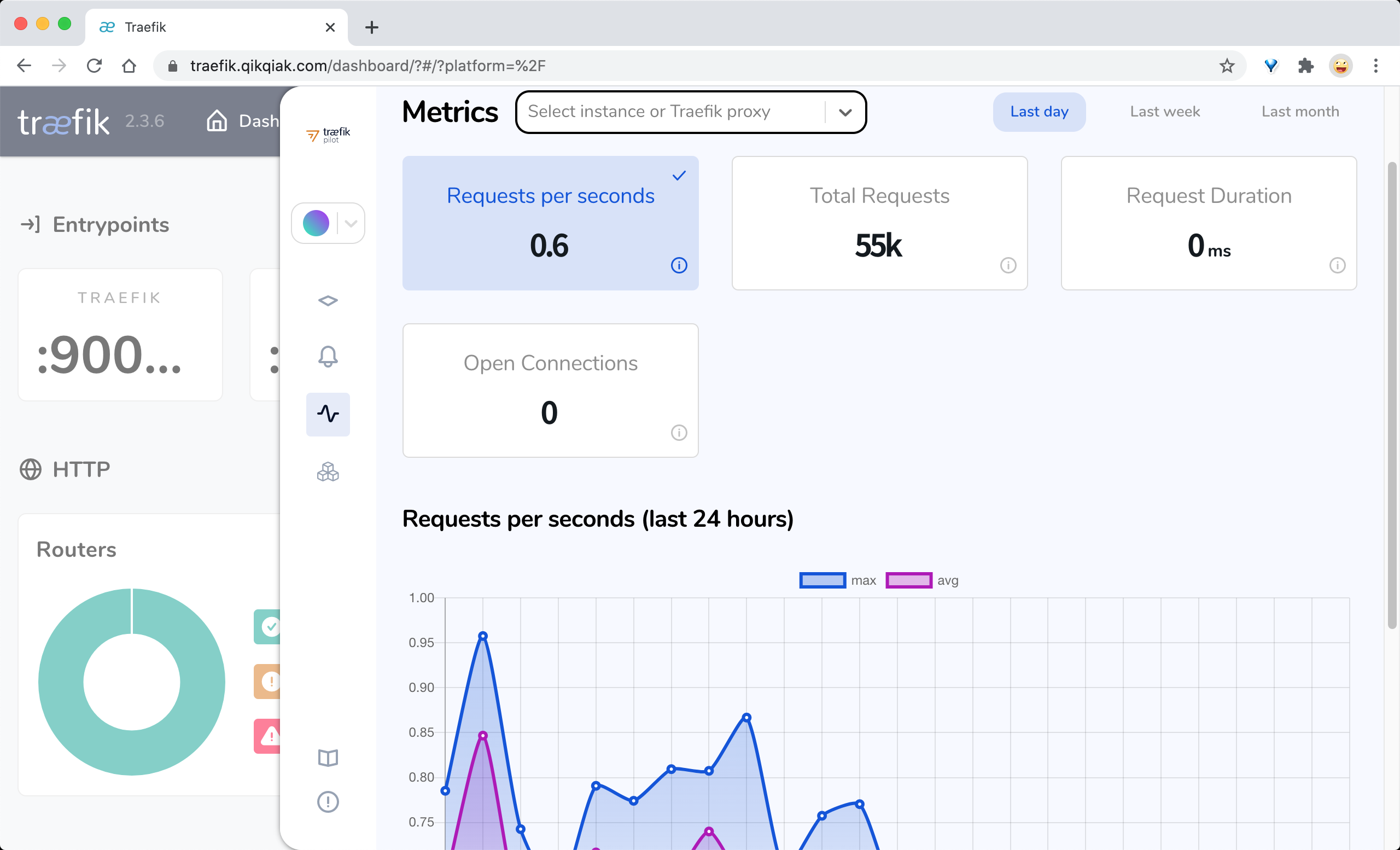
Once the update is complete, we can see the Traefik Pilot UI related information in the Traefik web UI.

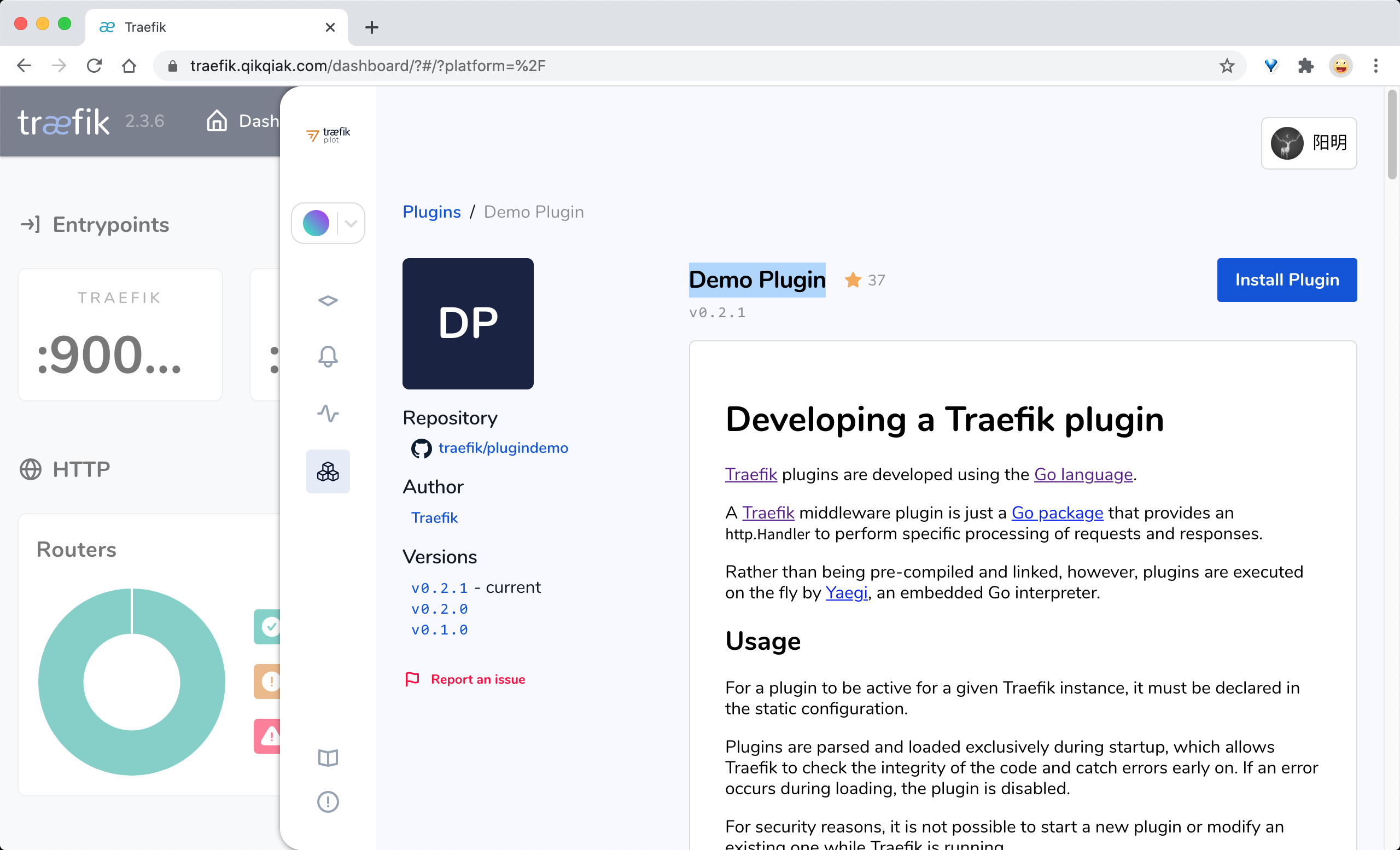
Next we can select the plugin we want to use on the Traefik Pilot plugins page, for example we use the Demo Plugin plugin here.

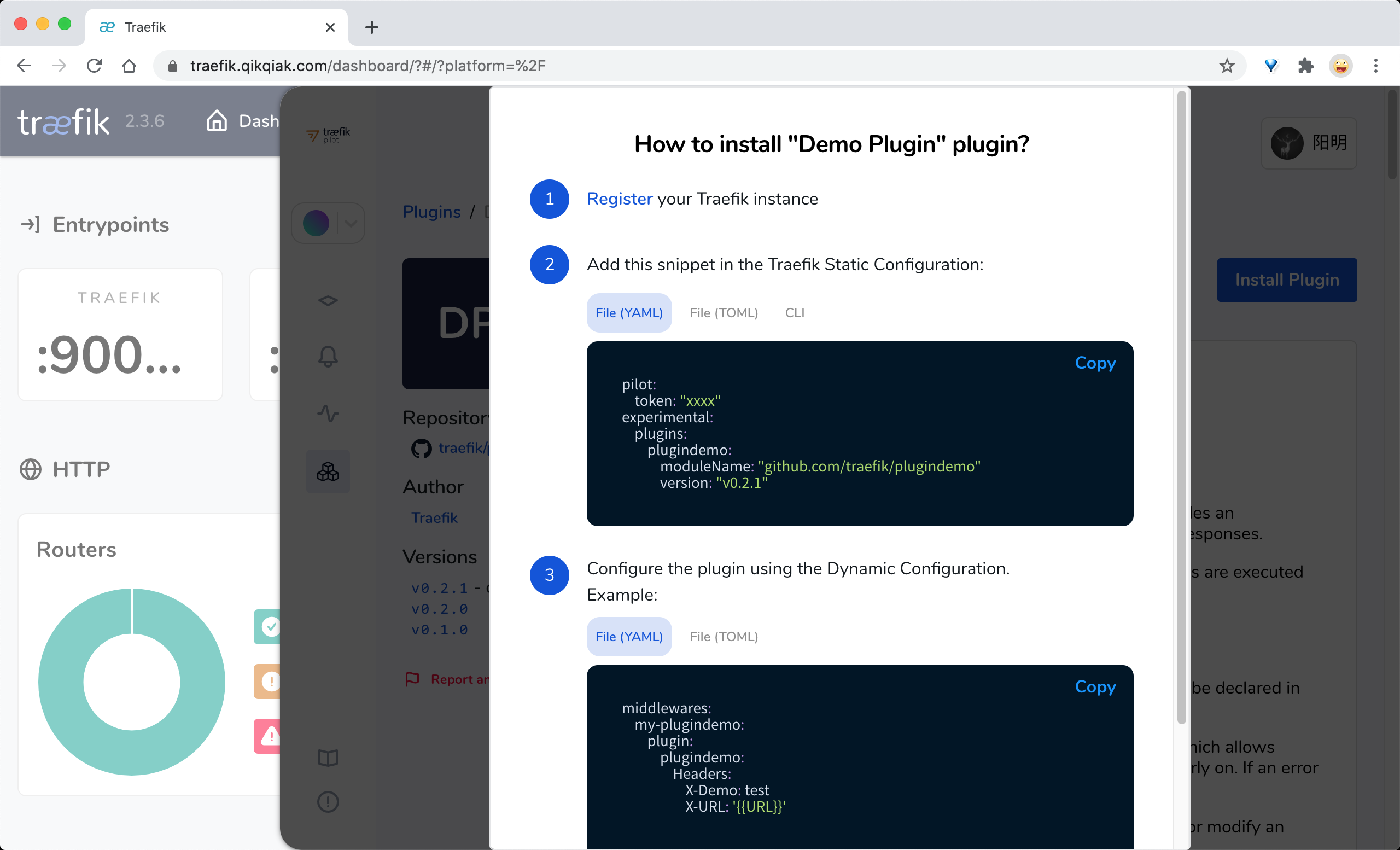
Clicking the Install Plugin button in the upper right corner to install the plugin will bring up a dialog box prompting us how to install it.

First we need to register the current Traefik to Traefik Pilot (done), then we need to add this plugin to Traefik as a static configuration and then add the plugin startup parameters:
When the update is complete, a Middleware object is created as follows.
Then add to the IngressRoute object of the whoami application above.
|
|
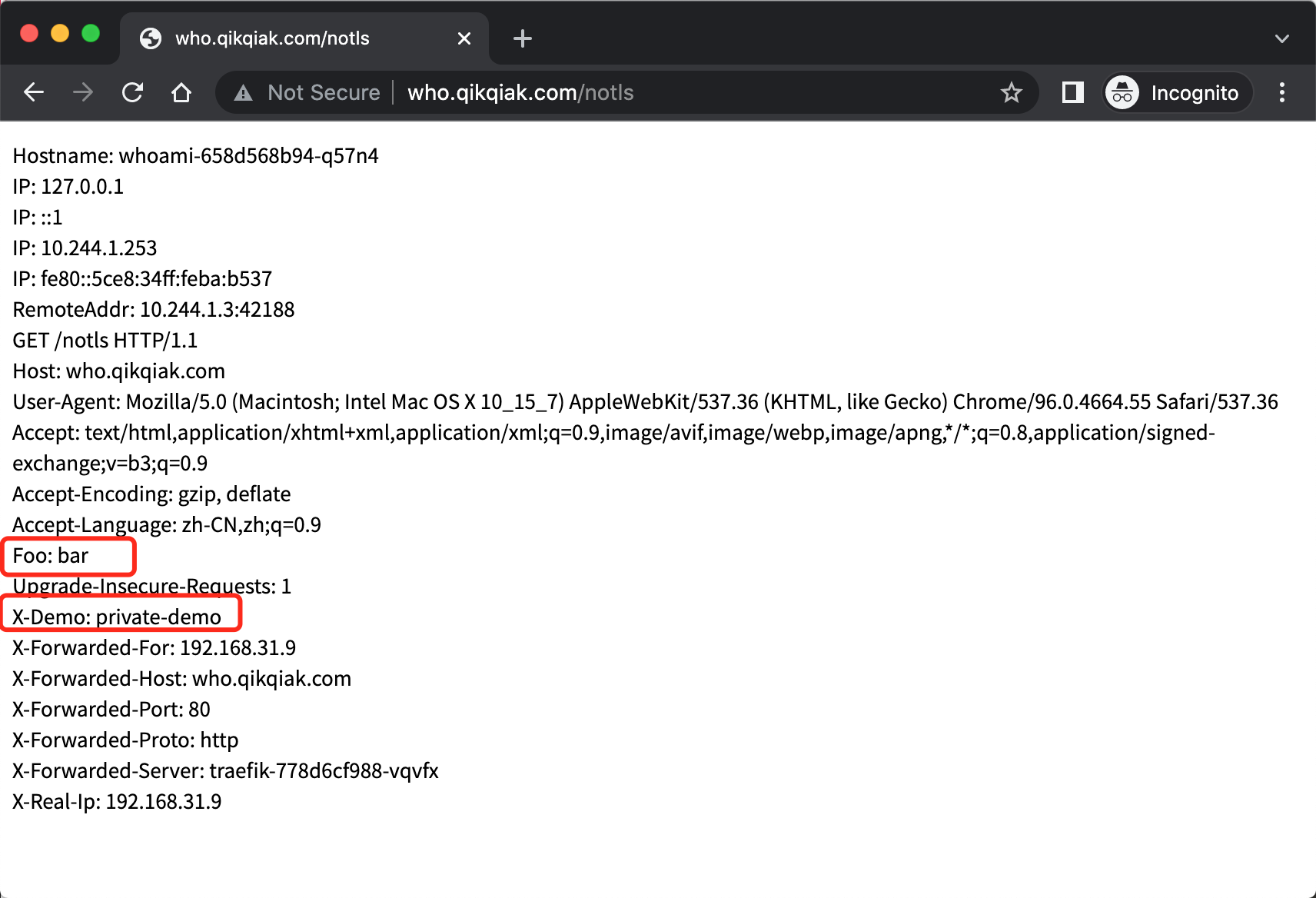
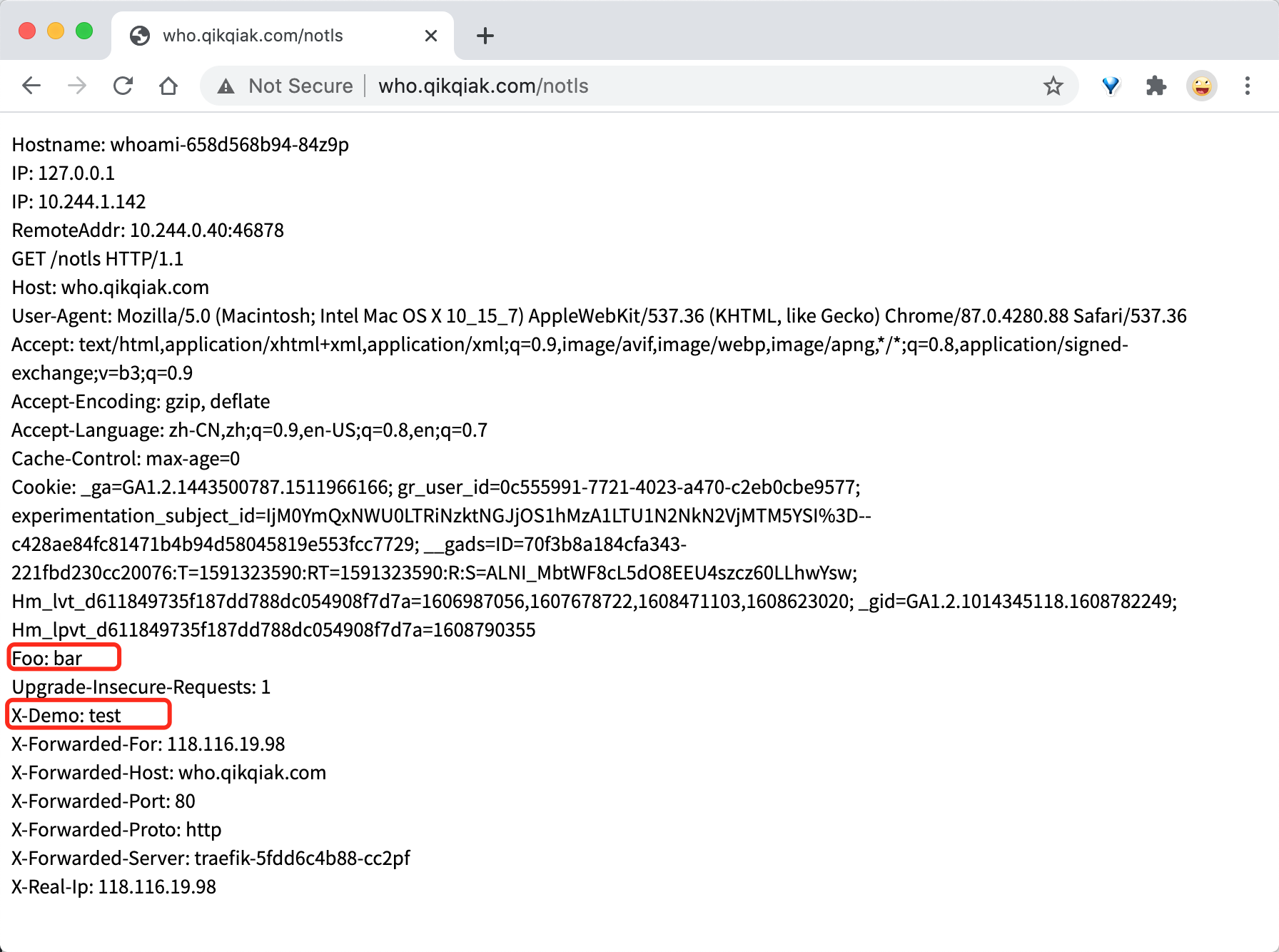
Once the update is complete, when we go to http://who.qikqiak.com/notls we can see that two new Headers have been added as defined in the above plugin.

Of course, in addition to using the plugins provided by the developers on Traefik Pilot, we can also develop our own plugins according to our needs, which can be found in the documentation: https://doc.traefik.io/traefik-pilot/plugins/plugin-dev/.
Private Plugins
We introduced above that we can use Traefik Pilot to use plugins, but this is a SaaS service platform, which is not very suitable for most enterprise scenarios, we need to load plugins in local environment in more scenarios, to solve this problem, after Traefik v2.5, it provides a new method to load plugins directly from local storage directory, no Instead of enabling Traefik Pilot, you just need to put the plugin source code into a new directory named /plugins-local and create this directory relative to the current working directory, for example, if we are directly using the docker image of traefik, the entry point will be the root directory / and Traefik itself will build your plugin, so All we have to do is write the source code and put it in the right directory for Traefik to load it.
Note that since the plugin is only loaded once per launch, we need to restart Traefik if we want to reload your plugin source code.
Below we use a simple custom plugin example to illustrate how to use a private plugin. First we define a Dockerfile file named Dockerfile.demo, clone the plugin source code from the git repository, and then copy the plugin source code to the /plugins-local directory using traefik:v2.5 as the base image, as follows.
|
|
The demo plugin we use here is the same plugin as the one demonstrated in Pilot above, which allows us to customize the request header information.
Then, under the Dockerfile.demo directory, build the image.
Once the image is built, you can use the image to test the demo plugin by modifying the image to our custom image address above.
Note the use of --experimental.localPlugins when we added the Traefik startup parameters above. Once the update is complete, you can use our private plugin to create a Middleware object.
Then add to the IngressRoute object of the whoami application above.
|
|
After updating the resource object above, we can go to http://who.qikqiak.com/notls and see that two new Headers defined in the above plugin have been added, proving the success of our private plugin configuration.