There are special requirements that require the use of syntax that is prohibited in strict mode and results in an error, so avoid building the result with use strict.
Compile the build without adding use strict
babel-loader set strictMode=false
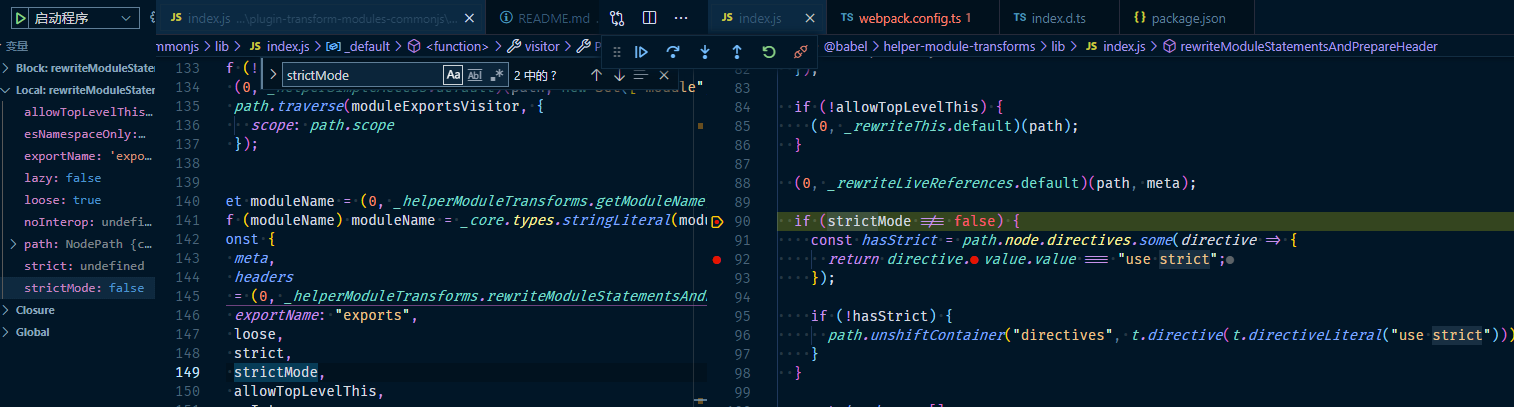
babel-loader handles module transformations via @babel/helper-module-transforms, which provides a configuration parameter strictMode to specify whether to compile to strict mode, which defaults to true, i.e. use strict is added by default. This is shown in the figure below.

This behavior can be prevented by explicitly specifying the value of this parameter as false in the configuration entry for babel. Example.
Related references:
- https://babel.dev/docs/en/babel-plugin-transform-strict-mode
- https://babeljs.io/docs/en/babel-plugin-transform-modules-commonjs
TypeScript compiler option setting noImplicitUseStrict
In addition to babel, TypeScript also turns on strict mode by default with the configuration parameter noImplicitUseStrict. Set this parameter to true in the compile options of the tsconfig.json file to disable this feature. Example.
Related references:
Remove the existing use strict
The compile configuration can only specify that babel-loader and ts-loader do not add use strict to their output, but it does not solve the case where it already exists in the dependency file. There is also logic inside webpack to add use strict to ESmodule references, and it is not that easy to remove it.
But we can remove it by writing a loader or plugin for webpack. Example.
|
|