1. Origin of the problem
One sign of understanding the JavaScript language is to understand the following two ways of writing, which may have different results.
In the above code, although obj.foo and foo point to the same function, the execution result may be different. Please see the following example.
The reason for this difference is the use of the this keyword inside the function body. Many textbooks will tell you that this refers to the environment in which the function is running. For obj.foo(), foo runs in the obj environment, so this refers to obj; for foo(), foo runs in the global environment, so this refers to the global environment. So, the two run differently.
This explanation is correct, but textbooks often don’t tell you why this is the case. That is, how exactly is the environment in which a function runs determined? For example, why is obj.foo() executed in the obj environment, while once var foo = obj.foo, foo() becomes executed in the global environment?
This article will explain how JavaScript handles this. Once you understand this, you’ll have a thorough understanding of what this does.
2. Data structure of memory
The reason for the this design of the JavaScript language has to do with the data structure inside the memory.
|
|
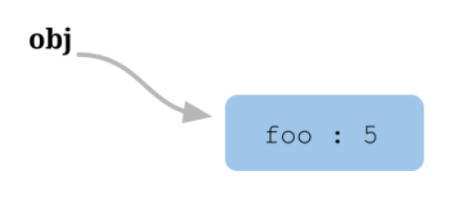
The above code assigns an object to the variable obj. The JavaScript engine will first generate an object { foo: 5 } in memory and then assign the memory address of this object to the variable obj.

That is, the variable obj is an address (reference). To read obj.foo later, the engine first gets the memory address from obj, then reads the original object from that address and returns its foo property.
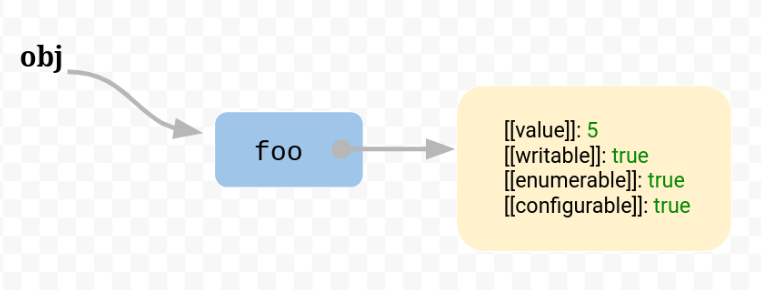
The original object is stored in a dictionary structure, and each attribute name corresponds to an attribute describing the object. For example, the foo property in the above example is actually saved in the following form.

Note that the value of the foo property is stored in the value property of the property description object.
3. Function
Such a structure is clear, the problem is that the value of the property may be a function.
|
|
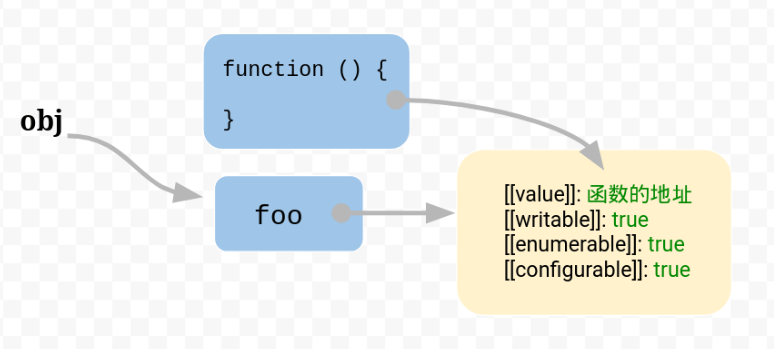
At this point, the engine saves the function separately in memory and then assigns the address of the function to the value property of the foo attribute.

Since a function is a single value, it can be executed in different environments (contexts).
4. Environment Variables
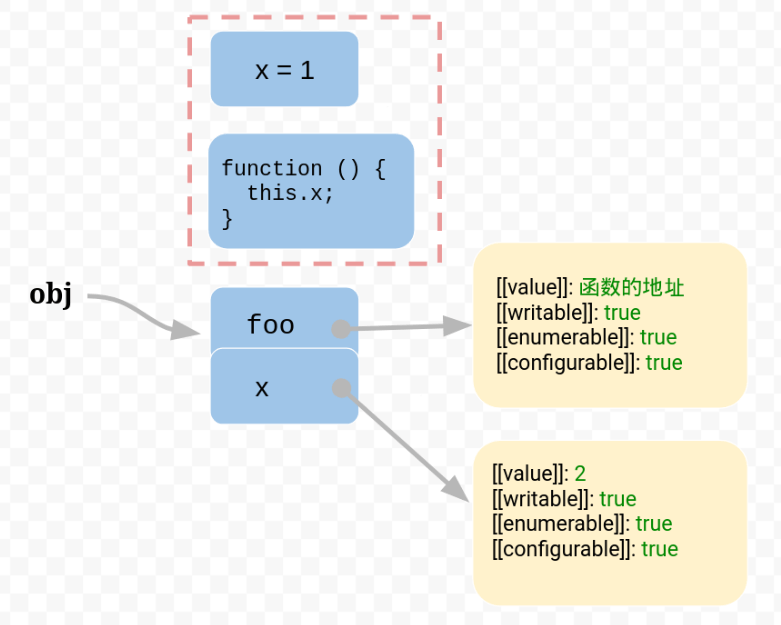
JavaScript allows to refer to other variables of the current environment inside the function body.
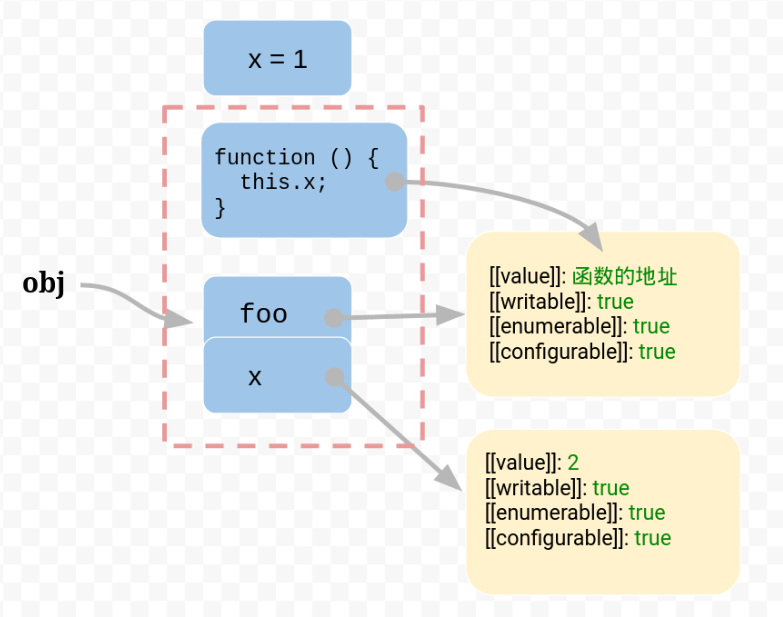
In the above code, the variable x is used inside the function body. This variable is provided by the runtime environment.
Now the problem arises that since functions can be executed in different runtime environments, there needs to be a mechanism to get the current runtime environment (context) inside the function body. So, this comes into play, designed to refer to the function’s current context inside the function body.
In the above code, the this.x in the function body refers to the x of the current runtime environment.
In the above code, the function f is executed in the global environment, and this.x points to x in the global environment.

Executed in the obj environment, this.x points to obj.x.

Going back to the question posed at the beginning of this article, obj.foo() finds foo through obj, so it is executed in the obj environment. Once var foo = obj.foo, the variable foo points directly to the function itself, so foo() becomes executed in the global environment.
Reference https://www.ruanyifeng.com/blog/2018/06/javascript-this.html