Sometimes when we browse blogs and technical posts we find people sharing code like this?

This is actually a picture, although the content inside can not be copied, but the picture as a whole look very sophisticated, right? The three red, yellow and green buttons in the upper left corner are the window buttons in the Mac, and then the code highlighting color scheme is exactly the same as the color scheme in our IDE, the whole is a Mac style.
Recently, there are some partners in the group asking how this is done, so here’s an introduction.
This tool is called carbon, it has its own website, code repository, and a similar VS Code plugin, so here is a unified introduction.
Carbon
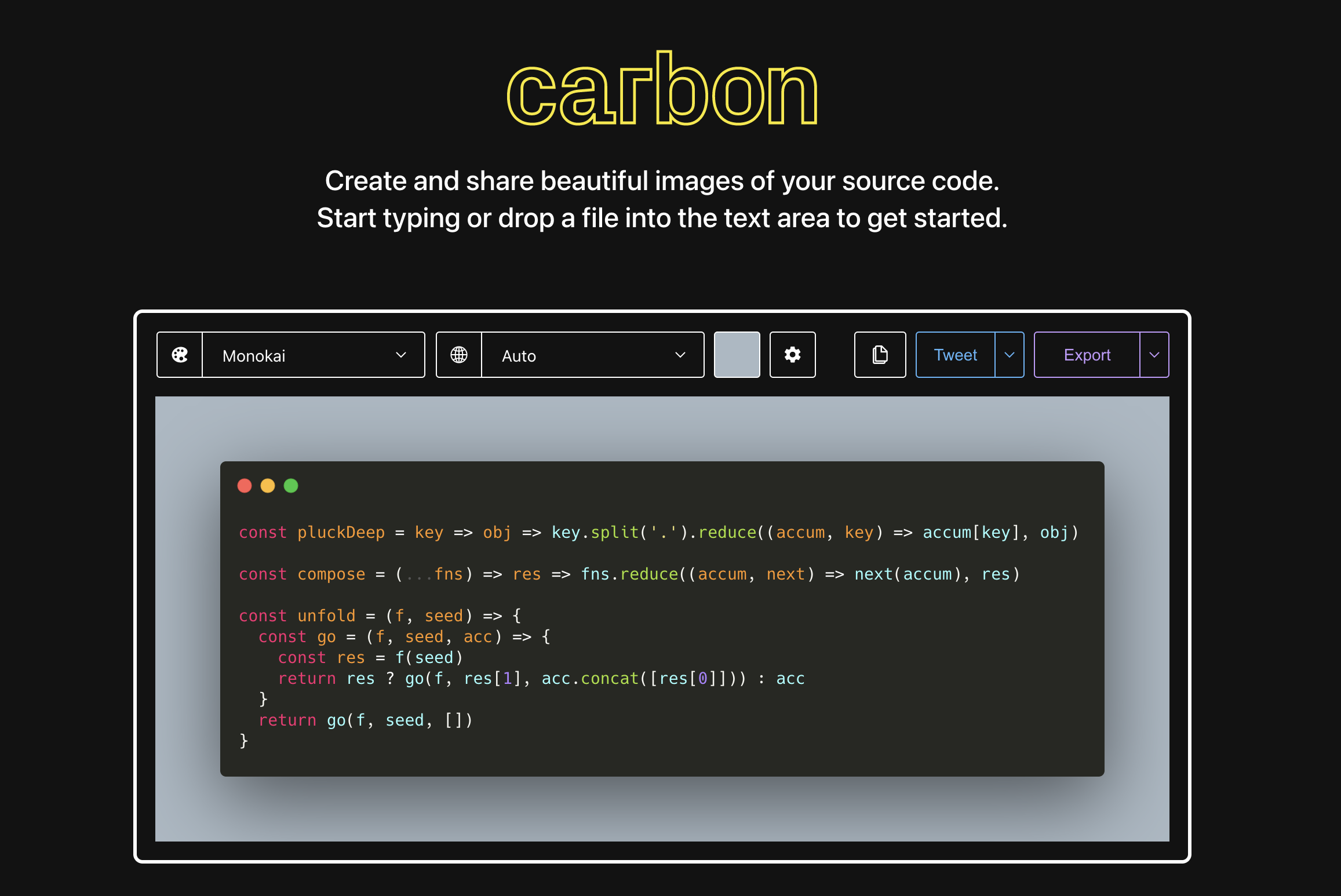
carbon maintains a website of its own: https://carbon.now.sh/, which we can open to see.

You can see that carbon provides a variety of options, such as theme selection, programming language, and some background color, spacing configuration, and below is a preview of the code, and we can also edit the code here.
We can paste any code we want at the bottom, for example, here is a Python code.
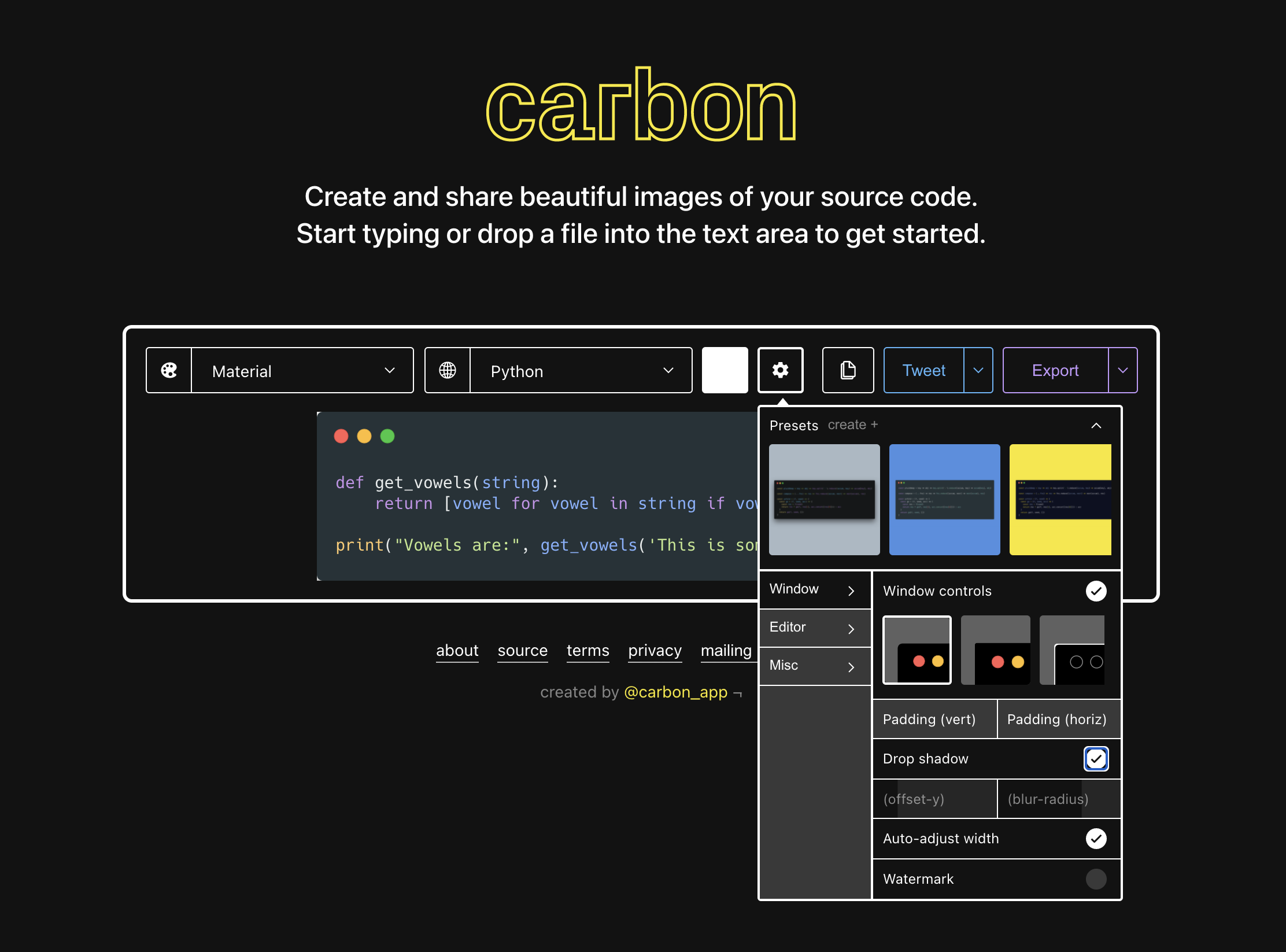
We can paste it in directly, and then we can choose our favorite theme color, language, and background color, as well as configure more details by clicking on the setting button.

Here Window controls can control the realistic effect of the upper left corner, such as whether it has a rounded corner effect, whether the button has a color, and also control the inner margin, shadow, etc. There are also some configurations for automatic width adjustment.
There are several options here, such as copy image, URL or copy iframe directly.
For example, if you click Copy as iframe link, you will get the following content.
|
|
Copying it as a URL will give you a direct URL that can be used.
|
|
With the URL, we can refer to any address.
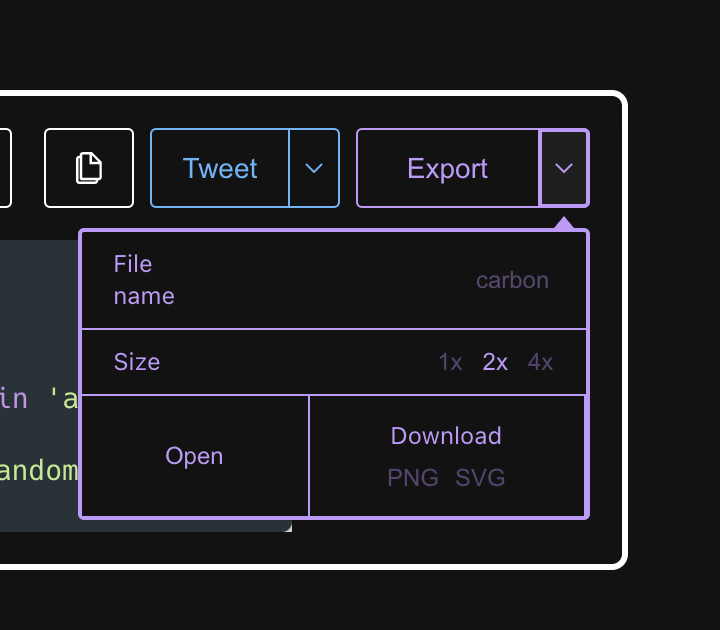
Of course, exporting is also possible, you can choose whether to export vector svg or png, as shown in the figure.

In my case, I usually click to copy and then use my ipic tool to upload to the CDN.
Repository
At the same time carbon is still open source, GitHub repository address is: https://github.com/carbon-app/carbon, in fact, this is the source code of the site we just saw, is based on Node.js development, picking up a package.json source code:
|
|
You can see that it is mainly based on Next, React, CodeMirror development, if you want to base on this secondary development can also be, such as docking cloud storage, to achieve some automation and so on.
If you think the website just now can meet the needs, then you can continue to use the website just now.
VS Code Plugin
There is also a similar VS Code plugin that can achieve similar functionality, which I think is quite good, the plugin is called CodeSnap and has now been downloaded more than 170,000 times.

You can just search inside VS Code to generate it.
How do we generate code images?
It’s very simple, we first select the code we want to share.

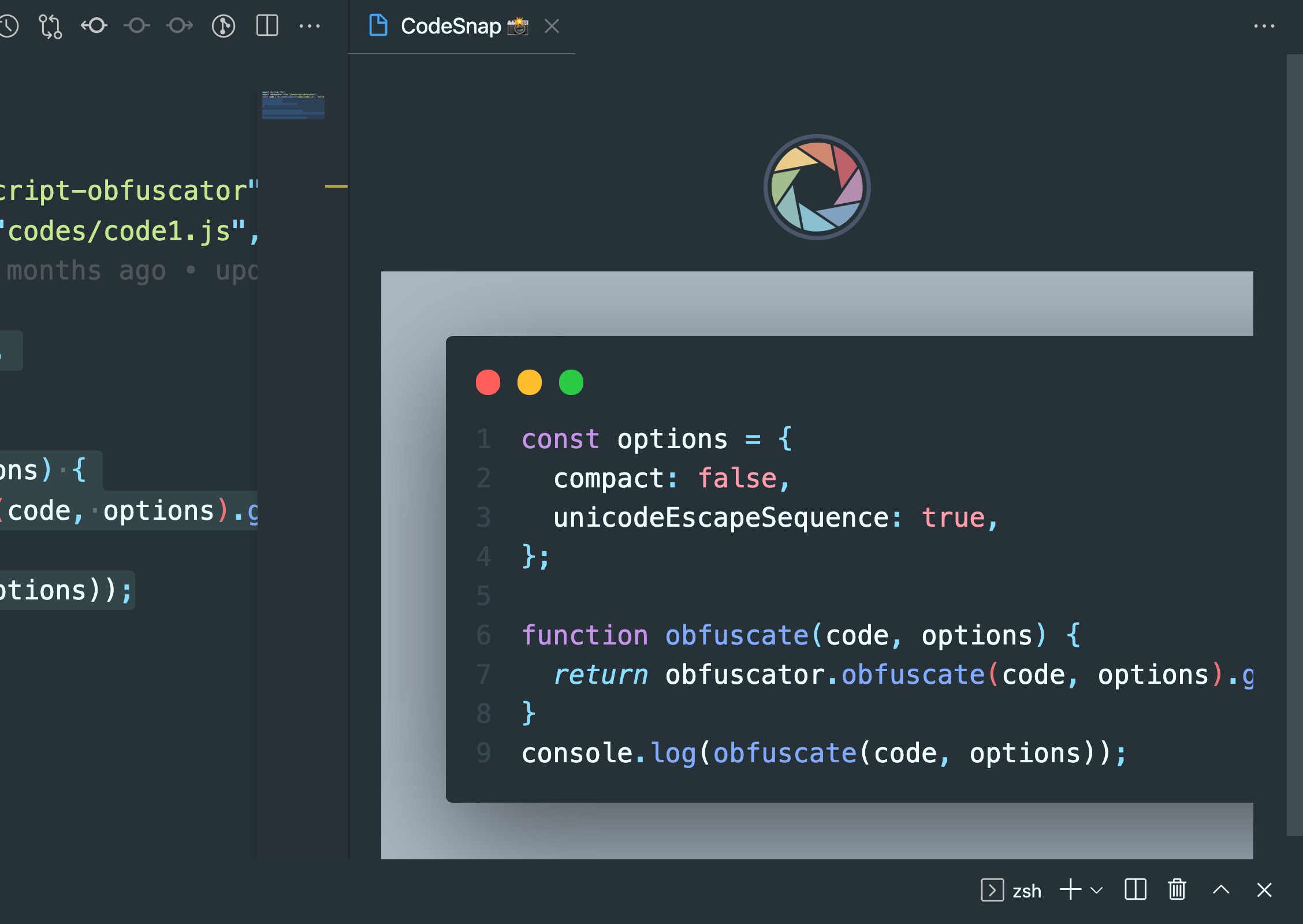
Then right-click on the menu and select CodeSnap to generate a preview of the corresponding code in the VS Code panel.

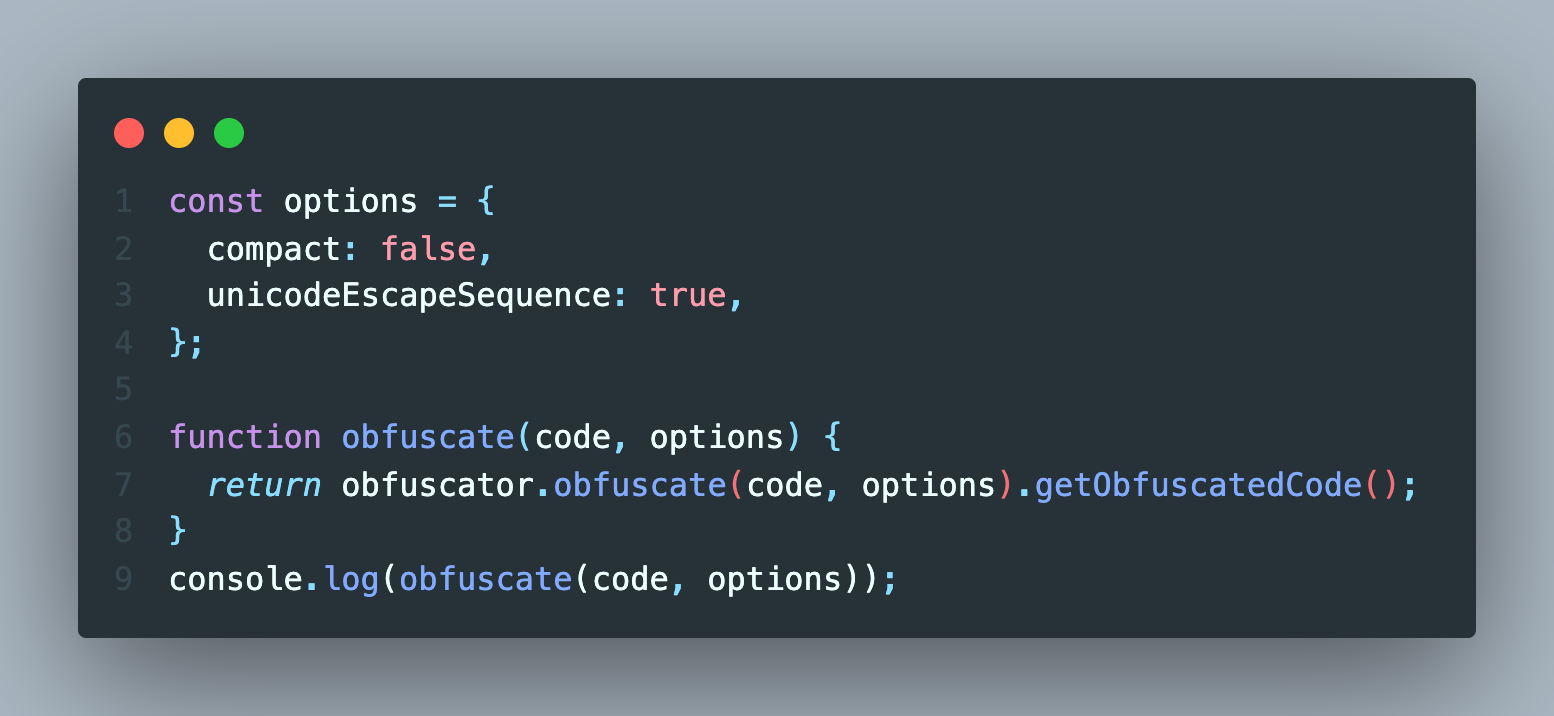
At this point we can click on this button above to download the image corresponding to the code directly, as shown in the figure.

The result is the same as what you see in your own editor, doesn’t that feel good?
CodeSnap can also support changing settings in VSCode, and currently supports the following.
|
|
For more information, you can go directly to the CodeSnap plugin’s homepage: https://marketplace.visualstudio.com/items?itemName=adpyke.codesnap
In addition, I would like to mention my VS Code theme, I use the Community Material Theme plugin

Then use the first default theme it provides:

If you feel good, you are also welcome to try ~
I hope it will be helpful to everyone.
Reference https://cuiqingcai.com/30030.html